こんにちは、ジーニアスウェブの和田です。
今回はフォーム入力についてのお話です。
「全部入力したのに!エラーが出てるなんで?」
「入力数が多いな・・・」
ユーザーはこういう時入力のハードルが高いと感じ入力を諦めてしまいます。
フォーム入力が最後のステップの場合、ユーザーがスムーズに入力完了できるように設計しておくべきです。
離脱率を下げるフォーム入力のデザインルールを5つを紹介します。
目次/このページでわかること
ルール5つ
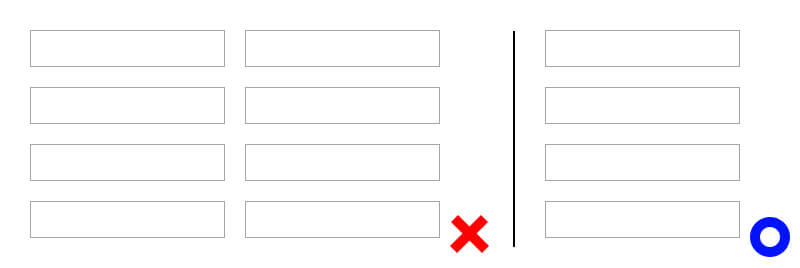
カラム数

もしフォーム内で2カラムに配置されていたら、縦と横を行き来して眺めなければいけません。
ユーザーは縦方向への入力が自然で、入力行が横に複数列配置されると入力しづらく感じます。
英語表記ですべて大文字での表記は避ける
英語表記で大文字だけは読みづらいです。
日本人がターゲットの場合は英語より日本語の方が直感的にわかります!
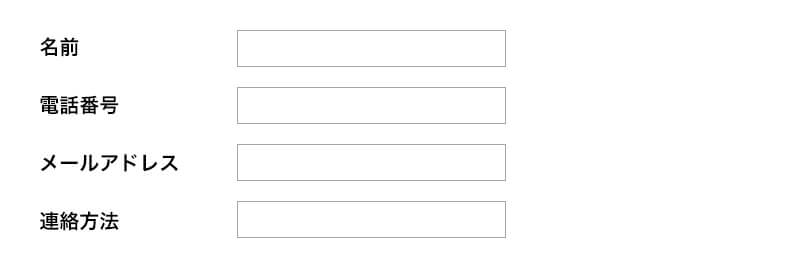
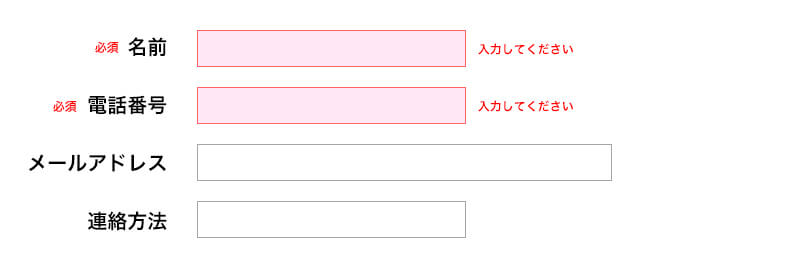
必須項目を明確に
「全部入力したのに!エラーが出てるなんで?」と感じるのは、「どこが入力漏れしているかわからない」という状態です。
必須項目は色分けし、入力されていない場合はエラーで知らせてあげるのが親切です。
また、任意項目はなるべく減らし、入力が少なく済むように項目を精査するのも大事です。
入力フォームの幅を適切にする
郵便番号など入力される文字数が少ない時は、文字数に合わせて入力フォームの幅を合わせましょう。
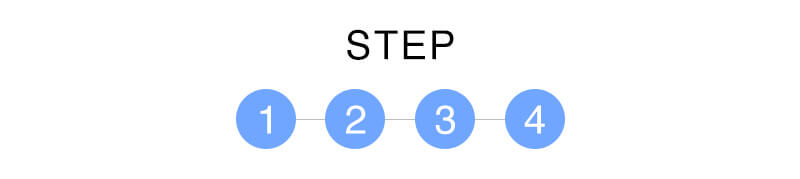
ステップを設ける

「ボタンをクリックするとまた入力項目が・・・」となると、どこまで続くのか不安になります。
例えば、
住所入力→決済情報入力→届け先指定→確認
のようにステップが複数ある場合、あとどれくらいかかるか表示して、完了へのステップが想像できるようにしておくといいです。
終わりに
今回はデザイン視点でしたが、エンジニアの方とも相談の上決めると更に入力しやすいフォームになります。
相談しながら入力しやすいフォーム作りを目指しましょう!
それでは失礼します。