こんにちは。
ジーニアスウェブの和田です。
最近風が冷たくて寒い日が続きますね。私はマフラーぐるぐる巻いて出勤してます。
まだ冬は続くので防寒しっかりして風邪引かないようにしたいですね。
本日は、使いやすく分かりやすいデザインについて書きました。
みなさんが普段なにげなく使っているものも、
「手がかり」をヒントにどう動作すればいいか教えてくれるデザインになっている
というのをご紹介できればと思います。
目次/このページでわかること
形から使い方がわかる
取っ手を引けば開くと思ったら押すドアだった、なんてことはありませんか?

上のドアノブは「押し下げて引く」と教えてくれています。しかし、もし「PUSH(押す)」と書いてあったらどうでしょうか。引くと訴えているデザインにもかかわらず、引いても開かない機能になってしまいます。
このように人は形から手がかりを探します。
ボタンを押す ものを持つ 表示を読む
その行為がどうやればできるのか?
見ただけですぐに分かりやすくデザインしたり、
ユーザーと機器/ものとの関係性を分かりやすくデザインすることを、「UIデザイン」とも呼びます。
webの画面表示
webデザインの場合、画面上のオブジェクトに考慮する必要があります。
人がクリックしたくなるボタンってどんな形でしょうか?

例えばテレビのリモコンを押すのと同じように、そのボタンも押せばよいのだと教えることができます。
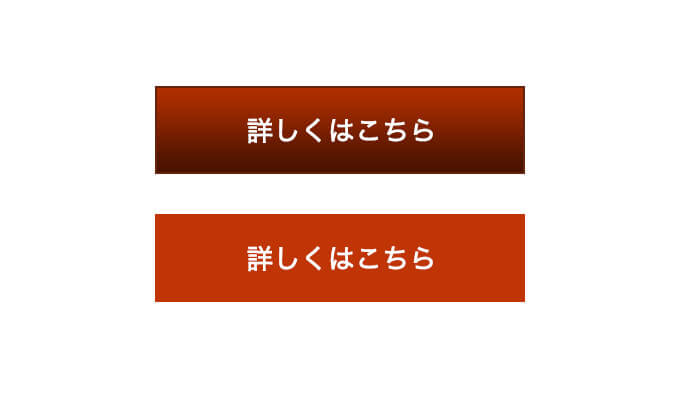
ボタン
フラットデザインなどで、影や立体的な装飾を備えたものは以前より使われなくなっています。
ただ、陰影や立体的な装飾があるデザインは、ボタンらしくて押しやすく見えることは確かです。

ハイパーリンク
下線付きの青いテキストは、ハイパーリンクになっている。
そう理解できる人がほとんどかと思います。しかし、普段webサイトを見ない人には「下線付きの青いテキスト」がリンクであるというのは、手がかりにはなり得ません。
押せばよい、と分かるハイパーリンクは例えば
・オンマウスで背景色が変わる
・テキスト色を変える
・オンマウスで凹む
などがあると思います。
ただスマホやタブレットはオンマウスができないので、注意してデザインする必要があります。
終わりに
ユーザー目線で使いやすい・分かりやすいデザインを、
今後も勉強してお話ししていけたらと思います。
本日はここで失礼します。