先日高知県に行ってきました。
グランドチャンピオンさんが言っていました。
「明石海峡経て〜瀬戸大橋経て〜経続けられかが大切なんだよ。」
こんばんわ。香川です。
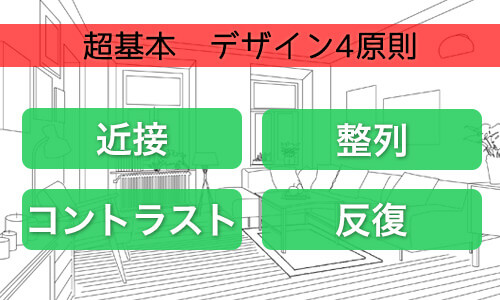
今日のテーマは、”デザイン4原則”についてです。
たまには、デザインの話もしておきます。
一応デザイナーの端くれですから。
今回は超初級編です。
と言うのも、webに関する知識や経験が少しずつ増してはいるものの、とにかく飛び級で毎日の業務をこなしている現状において、「基本的な知識の見直しが必要ではないか」と考えていました。
「いかんせんデザインがダサい!」と自他共に認めています。
少しでもデザインがうまくなることを願い、おさらいのつもりで書いています。
ごくごく当たり前の基本とも言える内容になりますことをご容赦ください。
これは皆さんもご周知の通り基本中の基本要素ですが、私も実践していたつもりが、しっかりと体に染み付いていませんでした。
それでは、基本の4原則について。
・近接
・整列
・コントラスト
・反復
原則は知っていても、真の効果を発揮していなかったのです。
順におさらいしましょう。
1つ目の”近接”の原則とは、関連する要素と要素を近くに配置して、関係の薄いものは遠ざけるという原則です。
簡単に言うとグループ化です。
人はページを見るときに、位置的に近いものは関係があって、離れているものは関係が薄いと自然に思います。
キレイなデザインの見た目でなく、視覚的な配置の関係から情報を組織化して考えます。
「離れているので関係が薄い」「近くにあるから関係が深い」など無意識に判断しています。
グループや関連するものはなるべく近くに配置しましょう。
次に”整列”ですが、これは説明のほとんどを名前があらわしていますね。
単純にきれいに並べればよいのです。
文字が中央揃えなのか、左寄せなのか、なども考えなければなりません。
見出しやテキストの間隔にも注意しましょう。
3つ目は、”コントラスト”です。
メリハリと言いかえても良いですね。
本文と見出しとで、「大きさにメリハリをつける」「色の明るさや濃さでメリハリをつける」や、形(◯や■)ももちろんそうですね。
文字の大小、フォント、隙間の使い方など、要素ごとに強弱をつけて違いを感じさせることが大切です。
ポイントは大胆かつ慎重に行うことです。
最後は”反復”です。
「同じことを繰り返す」というそのままですね。
同サイト内でデザインを変えるとユーザーは困惑します。
必ず反復しなければいけない部分は、色、フォント、質感、見出し、リンクテキストなど全く同じもので統一しましょう。
以上がデザインの基本4原則でした。
どのユーザーが見ても、作り手の意図がはっきりとわかることが何よりも大切です。
しかしあくまでもこれらは、原則です。
これらを打ち破った作品が世の中に5万とあります。
原則を知った上で、”あえて守らない”ことがプロの成せる業と言えますね。
パブロ・ピカソが実は物凄く絵がうまいということを知ったのは、24歳の時でした。
しかし私も経たね〜。それでは。