
皆さんこんにちは。有村です。
近年、平気で気温35度以上になることが多いです。
私が小さい頃はこんなに暑くなかったよなと、50年前からの平均気温を調べて見たところ、実はそんなに変化が無いという記事を見つけました。
納得いかないですが、エアコンの性能や普及率の影響で、暑さに対して弱くなっているだけなのでしょうか…。
ということをスマホで検索していました。
そしていろんなサイトをみていると、スマホのメニューにもいろんなタイプがあるようなので、調べてみました。
目次/このページでわかること
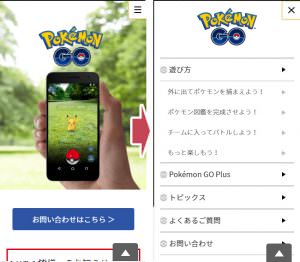
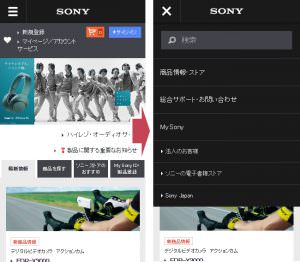
1. ドロップダウン
三本ラインのボタンをタップするとメニューが下に開くタイプです。
スマホサイト見ていると、良く見る形だと思います。
特徴は、メニューの項目数に多じてデザインが崩れる事無く柔軟に対応し易い事でしょうか。
■Pokemon GO

http://www.pokemongo.jp/
■SONY

http://www.sony.jp/
■ドスパラ
http://www.dospara.co.jp/5sp/
└メニューがコンテンツに隠れないタイプ
2. スライドメニュー
こちらのタイプも良く見かけるタイプです。
ドロップダウンと似たような使い方になるかと思います。
コンテンツに多い被さるタイプと、コンテツごと移動するタイプがあります。
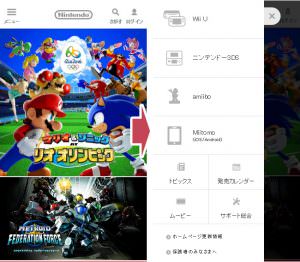
■任天堂

https://www.nintendo.co.jp/sp/index.html
└コンテンツに覆いかぶさるタイプ
■日本KFCホールディングス株式会社

http://japan.kfc.co.jp/
└コンテンツごと移動するタイプ
3. ヘッダー・フッタータイプ
通常のPCの様にヘッダー・フッターが用意されているタイプです。
サブコンテンツなどは、上記のドロップダウンメニューと組み合わせたりする場合も有ります。
■NTT docomo

https://www.nttdocomo.co.jp/
■パーティードレス通販CREAM

http://www.rakuten.ne.jp/gold/cream-dress/smartphone/
└ヘッダー追尾タイプ。狭いスペースに情報量てんこ盛り
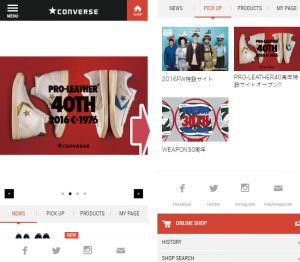
■CONVERSE

http://www.converse.co.jp/?viewmode=sp
└厳密にはヘッダーでは無いが、PCでよく見るタブを使ったメニュータイプ
4. スプリングボード
視覚的に一番わかり易いタイプです。
メニューの項目数や、対象年齢によっては最適になる場合も!
また、キャンペーンサイトなど目立たせたい場合にも相性◎
■PlayStation4

http://www.jp.playstation.com/ps4/
■東京ディズニーリゾート

http://www.tokyodisneyresort.jp/sp/top.html
5. ドリルダウン
情報量が多いサイトの選択肢の1つになります。
全国展開しているような不動産業などで使うと便利です。
情報を整理して使うと、ユーザを目的まで綺麗に誘導できるが、設計を間違えると逆に迷わせてしまう可能性も。
制作難易度はかなり難しい部類だと思われます。
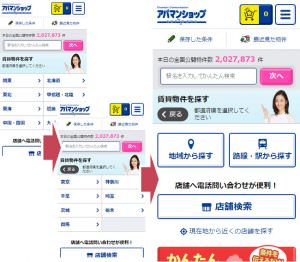
■アパマンショップネットワーク

http://www.apamanshop.com/sp/
あとがき
スマホメニュー制作時は、項目が多いからドロップダウンタイプ。というように何となくで決定しまう部分も有りますが、目的に合わせたベストな選択肢をしたいところです。
しかし、まだまだスマホサイト自体が発展途上ということもあり、なかなかベストな選択肢が難しいというのも事実です。
それぞれ一長一短があり、取りわけ秀でた形は無いように思います。
今後はメニュー自体の形が変わるか、スマホ自体の性能でPCに近くなるかしていくのだろうと思っています。