こんにちは、戸井です。
宮崎に大雨が降りました。しかも風強めです。
その中セルフのガソリンスタンドへ・・・案の定びしょ濡れです・・・。
雨の日は二度とガソリンスタンドに行かない!と誓いました。
バナー製作中に、こんなフォントがあれば良いのに・・・と思ったことはありませんか?
でも、探せど探せど見つからない・・・ならばオリジナルフォントを作りましょう!!
今回は無料でフォントが作成できる「PaintFont」をご紹介します。
こちらは、ひらがな、カタカナ、漢字、英語、フランス語をはじめ、ギリシャ文字、数式記号などにも対応しています。
ですが、漢字は数が少なめです・・・。
1、制作するフォントを選びましょう

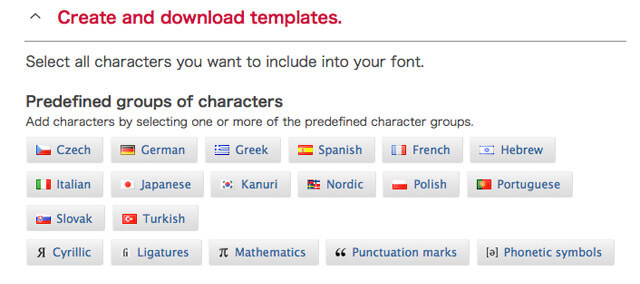
まず「Create and download templates.」をクリックします。
するとベースとなる言語が、日本語や英語など19種類あります。
その中から制作したい文字を決めます。
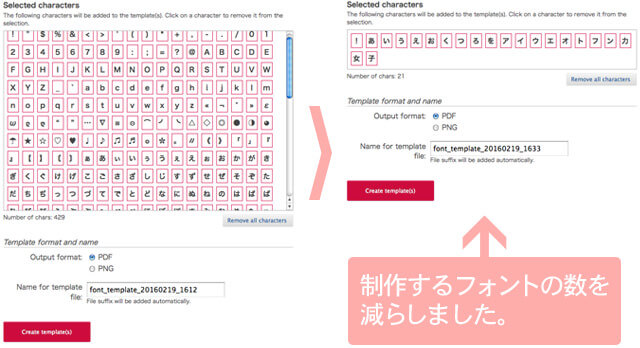
選択した言語の中に必要のない文字があった場合はクリックすることで削除することができます。

文字選択が完了したら「Create template」をクリックして手書き用のファイルをダウンロードします。
2、欲しいフォントをデザインしよう。

ダウンロードしたファイルに、オリジナルのフォントを書いていきます。
ファイルは印刷して手書きをすることも可能ですが、Photoshopなどを使ってフォントを書いても大丈夫です。
※印刷してフォントを書いた場合は、スキャンなどで取り込んで、.pdf、.png、.jpgにしてください。
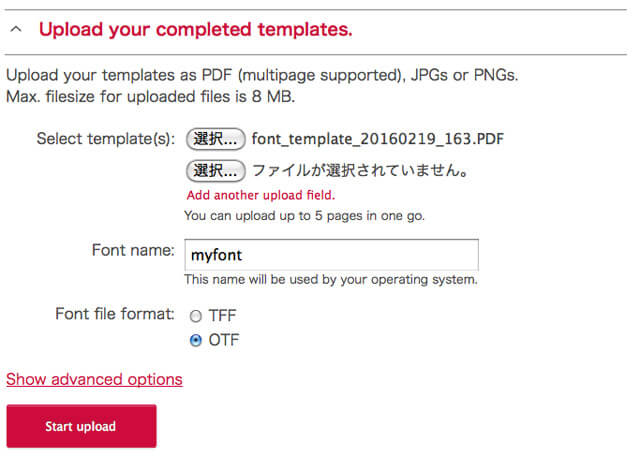
3、フォントを制作しましょう。

「Upload filled out templates」をクリックして、2で制作した手書きデータをアップロードして、フォントを制作します。
Font nameで「フォントの名前」を決定し、
Font file formatでフォントファイルのフォーマットを選んでください。
設定が完了したら「Send file」をクリックしてファイルをアップロードします。アップロードが完了すると、フォントファイルをダウンロードします。
これでオリジナルのフォントを使うことができます。

まとめ
制作したフォントの権利は、制作したあなた自身にありますので、無料で利用することもできますし、配布したり、販売することもできます。
あなただけのオリジナルフォントをどんどん制作しましょう!