
こんにちは、ジーニアスウェブの黒木です。
さていきなりですが皆さんはメルマガの購読をしていたりしますか?
私は1つだけしているのですが、その他は某ショッピングサイトで自動でチェックが入ってしまうメルマガを都度解除するくらいにはメルマガ購読はしないようにしています。
一昔前はウェブサイトの最新情報を得ようと思ったら、メルマガを登録するのが普通だったかと思います。
あとはRSSリーダーなんてのも使っていた方は多かったのではないでしょうか。
でも最近はそもそもメルマガ登録のボタンをあまり見ることがなくなったように思います。
じゃあどうやってユーザーに最新情報を提供するのか。
今日はその中のひとつの手法であるwebプッシュ通知についてご紹介したいと思います。
webプッシュ通知って?

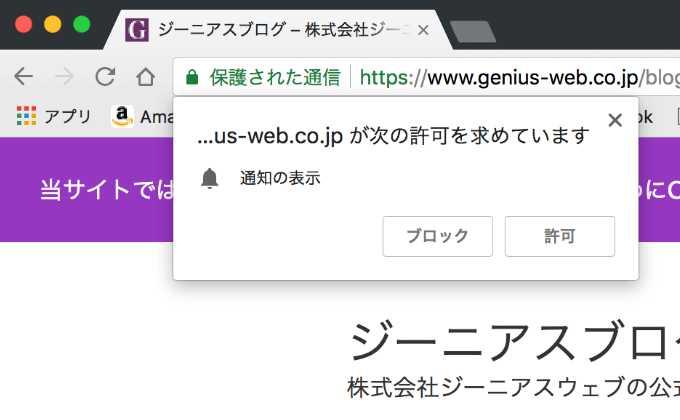
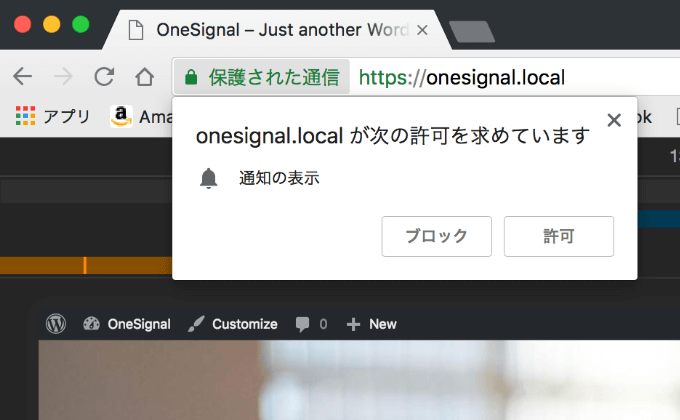
このブログを見たときにブラウザのアドレスバーの左に画像のような表示が出たでしょうか?
これはこのブログがwebプッシュ通知を導入しているからです。
こちらを許可するとブログに新たな記事が投稿されたときに通知が届く設定になっています。
通知の許可はブラウザに記録されるため、データの初期化等を行わない限り通知を受け続けることができます。
通知の現れ方はブラウザやOSによって違いますが、大体は画面右上や右下にタイトルや画像と共に通知が現れます。
このようにワンクリック、許可をするだけで自分がほしい情報を得られるステキな機能なんです。
ただ現時点でiOSでは通知を受け取ることができないため、その部分で日本では積極的に導入しようという人は少ないかもしれませんね。
※iOS11.3からPWA対応できるようになったのでそのうち動作してくれるのではないかと期待はしています。。
webプッシュ通知はどうやって導入するの?
じゃあどうやって導入するの?という方もいらっしゃると思います。
簡単ならいいんだけど、、、と思いますよね。
実際、、、簡単です。
Githubだったりで公開されているJSなどもありますが、やはり簡単にサービスを利用するのが一番いいと思います。
しかも無料で使えるサービスも多いです。
これまで私が触れたことがあるwebプッシュサービスは以下の3つです。
- Push7(https://push7.jp/)
- pushnate(https://pushnate.com/)
- OneSignal(https://onesignal.com/)
久しぶりにみたらpushnateはページみれないですね。。。
これらに触れた理由、、、それは無料で使えるから!
特にOneSignalは英語ではありますが、完全無料で使えるのでおすすめです!
どのサービスも導入まではわずか数分とうたっているだけあって非常に簡単に導入できます。
今回はOneSignalの導入方法を簡単にご紹介したいと思います。
OneSignalの導入(WordPressの場合)

今回はOneSignalをWordPressのサイトに導入する方法をご説明します。
※WordPress用のプラグインもあるのでより簡単です。
まずサービスの登録が必要ですが、最近はGoogleアカウントがあれば大抵のサービスは利用できますね、OneSignalもGoogleのアカウントで使用可能です。
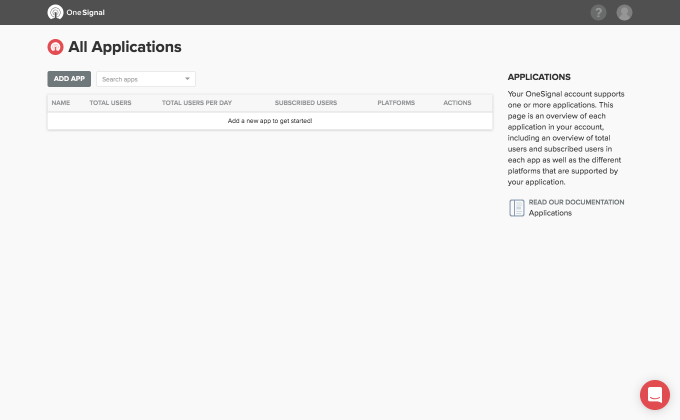
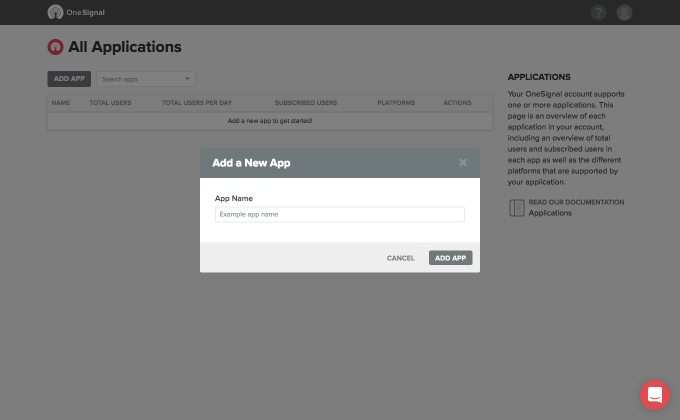
ログインすると以下のような画面が表示されるので、ADD APPをクリック!

すると名前を決めてねと言われるので、決めます。(設置するサイト名でいいと思います)

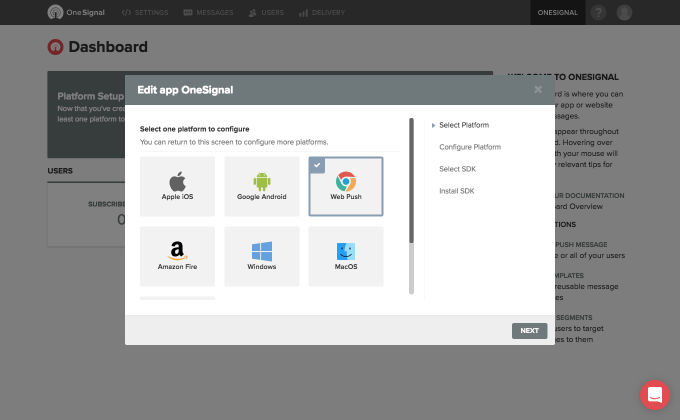
次はプラットフォームを選んでねと言われるので、今回は迷わずWeb Pushを選択。

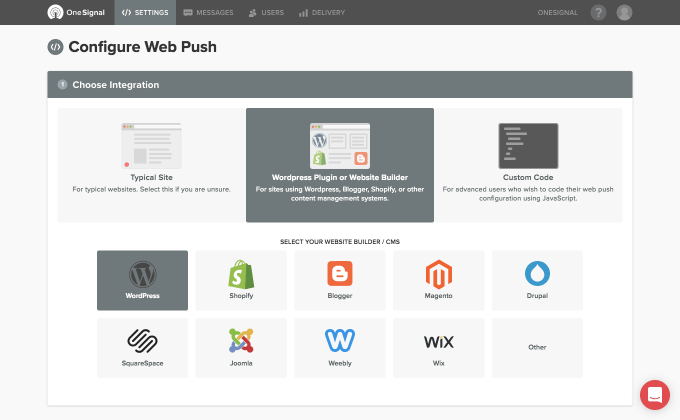
すると次は設置方法を聞かれます。今回はWordPressですね。他にもいろいろ選べます。

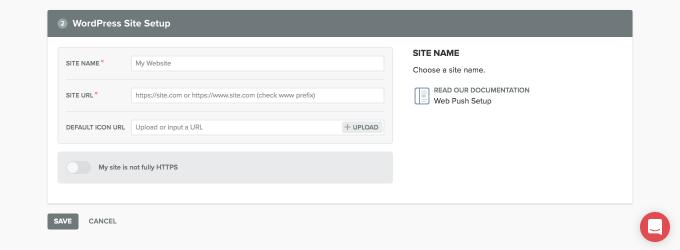
あとはサイト名とURL、表示用のアイコンを固定で設定したい場合は設定することができます。
実はここが重要で基本的にはSSL化されたサイトでないとプッシュ通知が使えません。
※厳密には使えるのですが、ちょっと変則的になってしまうのでSSL化することをオススメします!

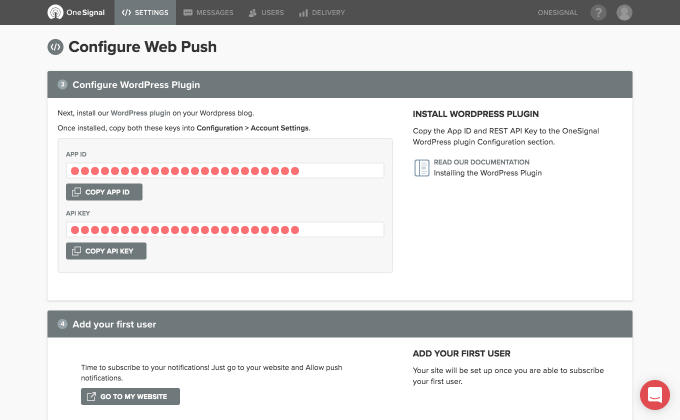
入力してSAVEをすれば、、、はい導入に必要なIDとAPIキーが発行されました。

まだ色々書いてますが、このIDとAPIキーがあれば簡単にWordPressに導入できるので無視しても大丈夫です、たぶん。
ここからWordPressを操作します。
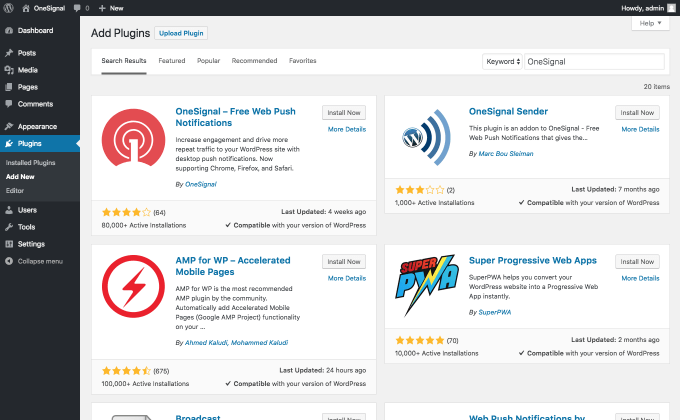
まず何はさておきプラグインを入れましょう。公式が出しているものなので安心ですね。

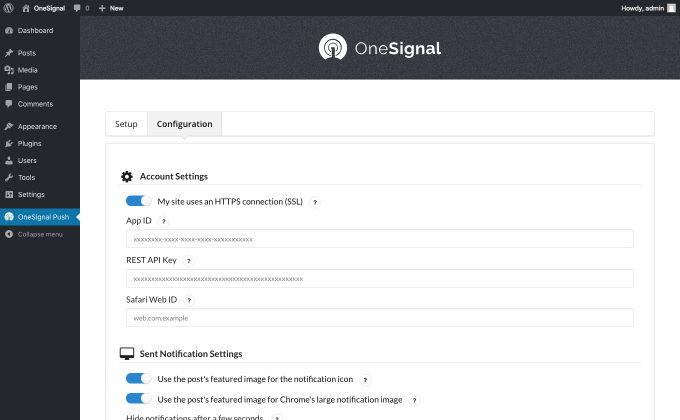
有効化すればサイドバーにメニューが出ますので設定していきます。

英語でいろいろ書いてますが、ひとまず動かすだけなら下記の設定のみ変更でOKだと思います。
- APP IDとAPI KEYを入力
- 以下をON
- Automatically prompt new site visitors to subscribe to push notification
- Send notifications additionally to iOS & Android platforms
- 以下をOFF
- Enable the Subscription Bell
- Customize the HTTP Pop-Up Prompt text
- Send new users a welcome push notification after subscribing
設定を保存してサイトを開くと、、、導入成功です!

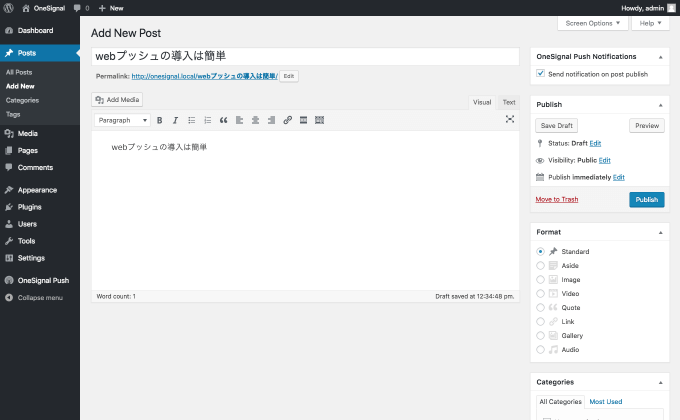
試しに以下の内容で記事を投稿しました。

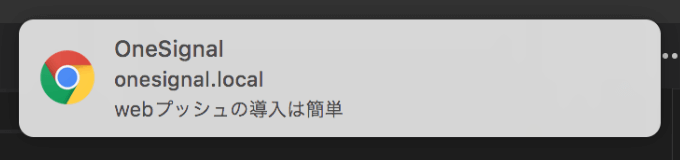
無事通知が出ました!

どうでしょうか、思っていたより簡単だったのではないでしょうか?
さいごに
冒頭にも書きましたが、まだiOSでサポートされていないことなどを考えるとまだいいかなと考える人も多いかも知れません。
でも逆に言えば来るべき時を前に色々と試せる時期でもあると思います。
紹介したように導入も簡単にできますので、ぜひ一度試してみてはどうでしょうか。
それでは。






















