こんにちは、鶴川です。
前回の記事ではWEBデザインをする上でよく使うWEBツールを紹介しました。今回はchrome拡張機能を紹介したいと思います。よく使うということで定番機能も多いですが、何かの参考になれば幸いです。
目次/このページでわかること
1. ページのキャプチャを取る
■FireShot
縦長のWEBページの全体像を画像として保存したいときに。表示部分だけ、選択部分だけの保存もできます。色々使ってみてこれが一番使いやすい。

link:chromeウェブストア
2. ページから色を取る
■ColorZilla
あーこのサイト素敵な配色だなぁと思った時に、スポイトからカラーコードをコピーして、アレンジしています。複雑になりがちなCSSグラデーションのジェネレーターもついてます。

link:chromeウェブストア
3. コーディングの記述ミスをチェックする
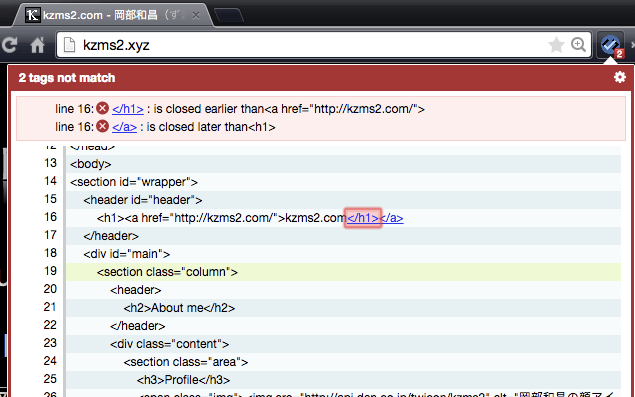
■HTMLエラーチェッカー
今はブラウザがある程度補完してくれるものの、やはりソースはエラー無しでいきたいところ。開始タグ&閉じタグの数や位置があっているか手っ取り早く確認したい時はこれ。

link:chromeウェブストア
4. 短縮URLを作成する
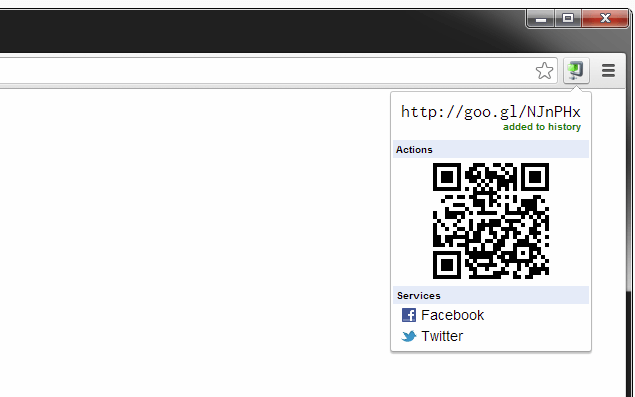
■goo.gl URL Shortener
スプレッドシートやdropboxに置いているファイルなど、データURLは長くなりがちなので短縮URLを作成。私の場合は社内でよく使うものとクライアントに提出するものに限り使用しています。

link:chromeウェブストア
5. サイトで使われているフォントを知る
■Fontface Ninja
サイトで使われている書体はじめ、サイズ・行間・字間・カラーコードまでぱぱっと拾えます。お気に入りのgoogle web fontを見つけたり、同じ書体でも行間字間の違いで与える印象の差を勉強できます。

link:chromeウェブストア
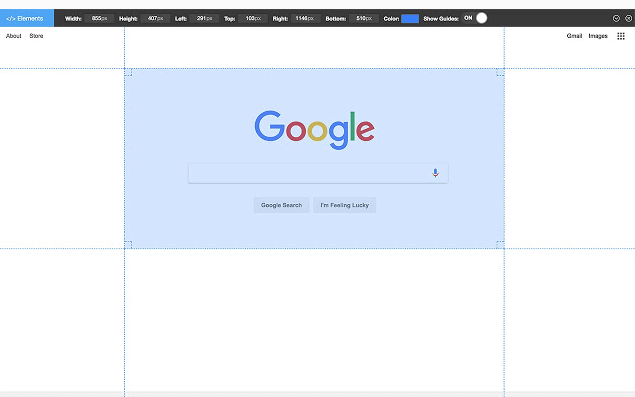
6. サイトのサイズを測る
■Page Ruler
コーディングチェックやデザインの表現の参考に何かと重宝するツール。デザイナーは余白こそデザインするのです・・。

link:chromeウェブストア
7. フォント変更を一括プレビューする
■TypeWonder
Google fontでもフォントをプレビューできますが、実際にサイト上で変わった時に印象は多少変わるもの。こちらの拡張ツールはサイト上のフォントを擬似的に一括置換できるので使用感がより分かりやすくなります。

link:chromeウェブストア
まとめ
他にも拡張機能は便利なものがたくさんありますが、今回はデザインをする上で「よく使う」ツールに絞ってみました。
またおすすめの拡張機能を発見したら紹介していきたいと思います。では。