
こんにちは。
ジーニアスウェブのスギタです。
めっきり秋らしく涼しくなってきましたね。
わが家のニャンコ達も、丸くなったり、布団に入ってきたり、くっつくようになりました。
ニャンコ達と暮らしていると季節を感じられます。
涼しくなってきたので、夏の間、中断していたお家のDIYを再開しようかと計画中です。
さて、今回は私がWordPressを構築する際に使用するプラグイン「Advanced Custom Fields」を使用した条件分岐についてご紹介させていただきます。
今回は、Advanced Custom Fieldsの機能のひとつ、
ラジオボタンを使用した条件分岐で、テキスト出力を切り替え方法を。
例えば、ページのとある箇所に表示させたいテキストがあって、そのテキストは決まった選択肢の中から投稿ごとに切り替えるだけにしたいとします。
準備
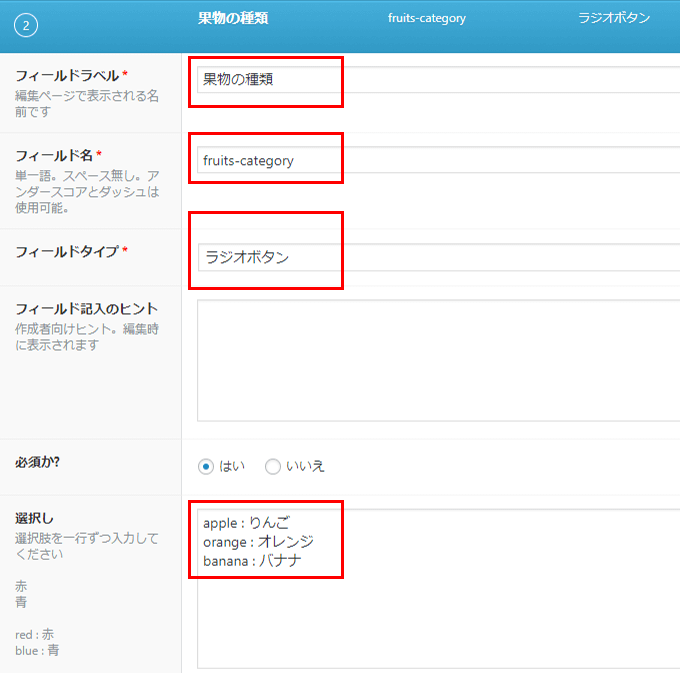
Advanced Custom Fieldsの設定画面へ移動し、
・フィールドラベル
・フィールド名
・フィールドタイプ
・選択肢
を内容に沿って設定します。
他の項目については、必要であれば適宜設定してください。

| フィールドラベル | 果物の種類 投稿編集画面で表示される項目名です |
|---|---|
| フィールド名 | fruits-category テンプレート(php)ファイルに記述して、呼び出す時に使用するコードです。半角英数字で設定しましょう。 |
| フィールドタイプ | ラジオボタン 今回はラジオボタンを使用していますが、他にもチェッボックス、テキストボックス、セレクトボックスなどなど、色々なパーツを使用することが可能です。 |
| 選択肢 | apple : りんご orange : オレンジ banana : バナナ 表示させたい果物の選択肢を記述します。 ここで、記述した日本語名が投稿編集画面に表示されます。 英字は、テンプレート(php)ファイルで呼び出すコードです。 |
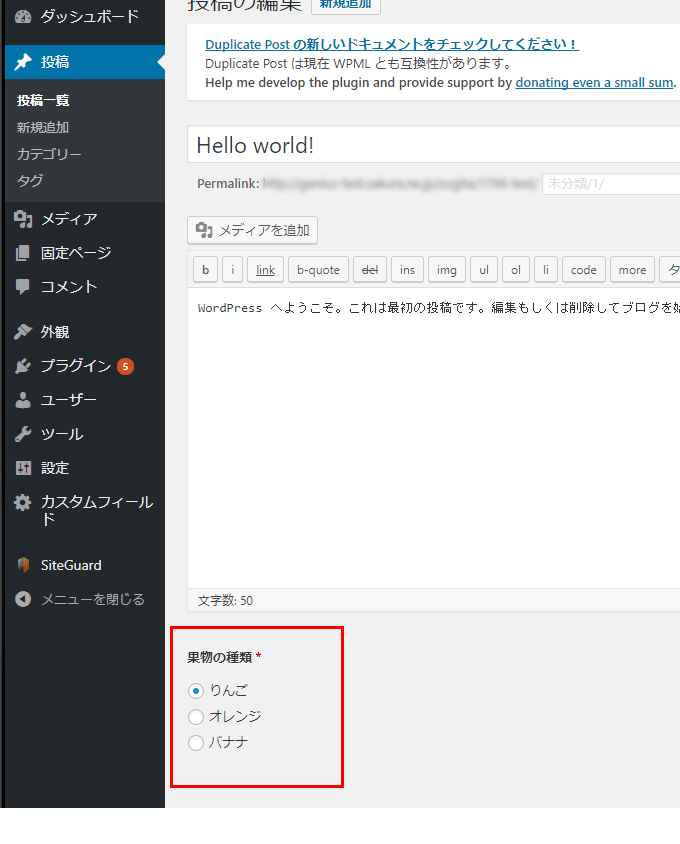
上記設定が完了し、投稿編集画面に移動すると…

普段は出てこない項目が投稿編集画面に表示されました!
これで準備完了です。とても簡単ですね。
テキストの出力
出力させたいテンプレート(php)ファイルの該当箇所に下記を記述します。
<div>
<?php
$cat = get_field('fruits-category');
if ($cat == 'apple') {
echo 'シャキシャキしたりんご';
} elseif ($cat == 'orange') {
echo '酸っぱいオレンジ';
} else {
echo '熟したバナナ';
}
?>
</div>
これで、投稿編集画面のラジオボタンで「りんごを選択」しておいた場合、HTML上にecho ” で設定した「シャキシャキしたりんご」が表示されます。
上記記述を使って、クラス名を切り替えることも可能です。
この機能を知っておくとWordPress構築の幅が広がってとても楽しくなりますよ。
さいごに
今回は、ラジオボタンを使用した条件分岐で、テキストを出力させる方法をご紹介させていただきました。
他にも沢山便利な機能がありますので、また次回ご紹介させていただきます。
それでは、また。






















