こんにちは。
ジーニアスウェブの宇津です。
5月ですね。そういえば最近、鯉のぼりを見ることが減ったように感じています。
ただ単に地元にあげている家が少ないのかもしれませんが、お店ではたまに見かけます。
一般家庭ではあまりみませんね。
少子化の影響ですかね…
さて、今回は色のコントラスト比を計測できるツールについて書いていきます。
色のコントラストとは
色のコントラストとは2色ある色で、明度と彩度または色相それぞれの対比をコントラストといいます。
明度と彩度または色相の差が大きいとコントラストも大きくなります。
今回は背景色と文字色の組み合わせで考えていきたいと思います。
おそらく全てのホームページに背景色と文字色の組み合わせは存在し、
バナーやボタンまたはテキストのみのページでも1つは必ずあると思います。
何気なくホームページの薄い背景色に目立つであろう文字色選んでいませんか?
自分の感覚を信じることはとても大事なことですが、他の人には見にくい色の組み合わせになっているかもしれません。
そんな時に見やすい色かどうかを調べるツールがあります。
この手のツールは英語が多いので日本語なのはうれしいです。
さらに、アプリなどインストールせずにブラウザ上でチェックできるのはありがたいです。
このツールがあるページの冒頭にこう書いてあります。
「Web Content Accessibility Guidelines (WCAG) 2.0」に基づいた、最適な文字色と背景色の組み合わせを見つけるためのウェブサービスです。
WCAGはウェブコンテンツの中の、アクセシビリティに関するガイドラインのことなので、ここに書かれている基準を満たしていればいるほどユーザーにやさしいページということになります。
ツールをさわってみる
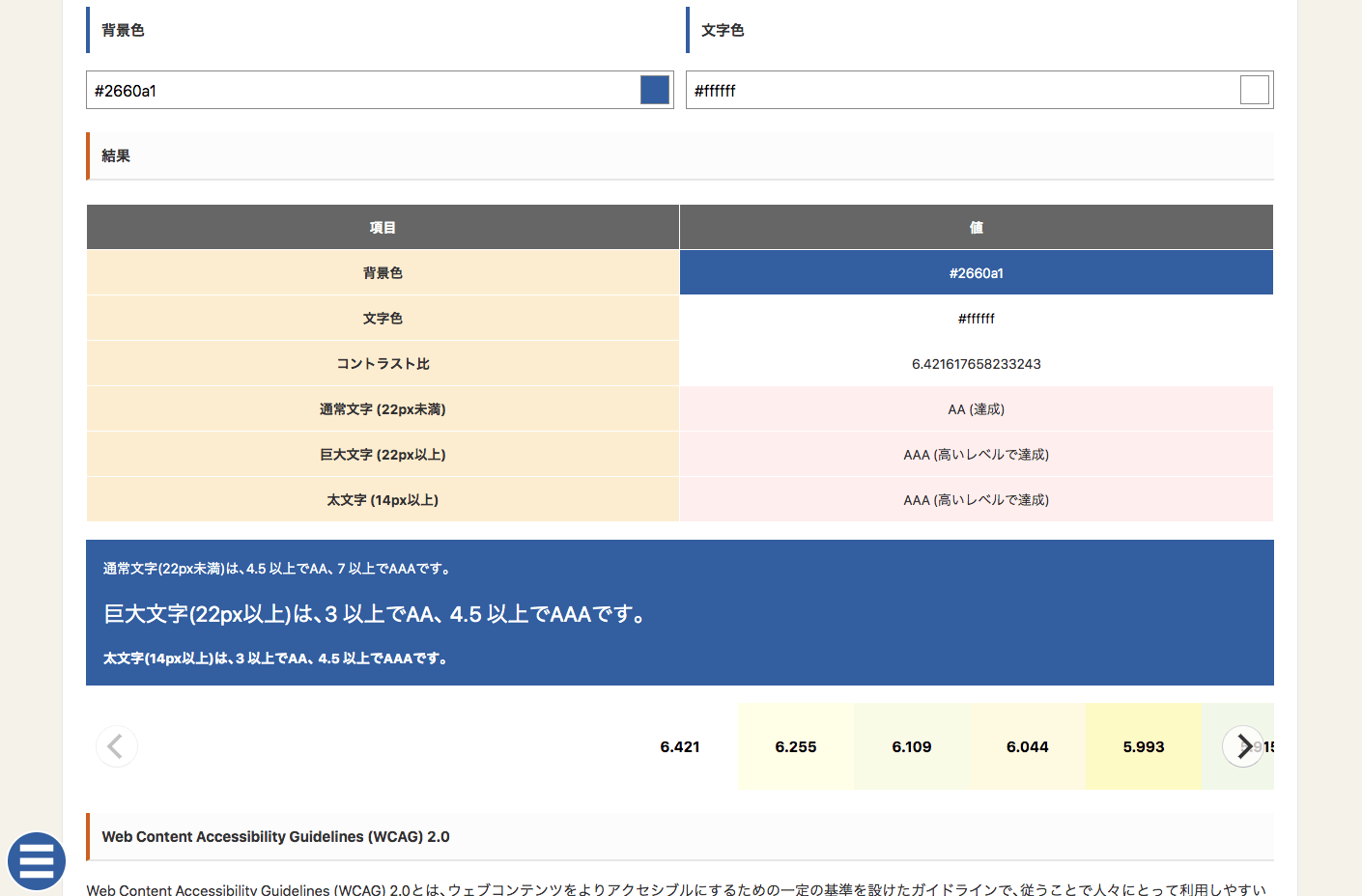
ツールの見た目はこのようになっています。
使い方ですが、
まずは、背景色と文字色を16進数またはカラーパレットで色を選択するだけです。
すると選択した色に対しての結果が表示されます。
結果の箇所でコントラスト比、文字サイズや太さによってのWCAG基準の判定が表示されます。
WCAG基準の判定ですがAA以上だと基準を満たしていてユーザーにわかりやすい色の組み合わせになっているとのことです。
さらに結果の最後には選択した背景色に対しての適切な文字色を自動で表示されています。
もし迷うことがあったらここから選んでもいいかもしれません。
最後に
少しでも気になった方はご自身のホームページの色をこのツールでチェックしてはいかがでしょうか。
改善の余地ありならこのツールを使いながら解決できるはずです。
ただ注意点としましては、コントラスト比を大きくすればいいわけではないということです。
あきらかな補色を使ってしまうと、目立ちすぎて目がチカチカしてしまい見るに耐えないものになってしまいます。
さらにホームページにはそれぞれサイトカラーがありますのでなるべくサイトカラーとは全く違う色は選ばないようにしたほうがいいです。