
皆さんこんにちは。有村です。
台風16号が宮崎を通過しました。
実家では、19日(月)19時ころ〜20日(火)15時ころまで停電になりました。
その他、大小の被害が出ていて心配ですが、みなさまのところはいかがでしたか?
と前回も台風の話しから入ったと記憶します。
私が書くときはいつも災害ですね…
自然災害には気をつけたいものです。
さて、気をつけたいといえば、サイト更新作業後のチェックですね。
簡単なテキスト修正ならまだしも、新規ページなど作って大規模になればそれだけミスも増えやすくなります。
そんなと時に少しだけチェックが楽になるツールをご紹介します。
目次/このページでわかること
テキスト比較ツール difff《デュフフ》

ツールのサイト
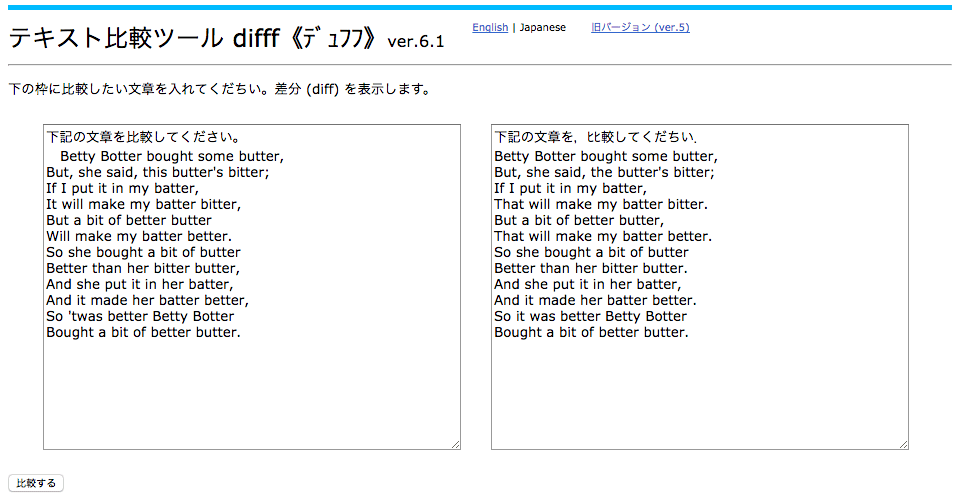
テキスト比較ツール difff《デュフフ》
テキストの間違いを見つけてくれるツールです。
左右に入力したテキストの中から差異を見つけてくれます。
1文字単位で違いを見つけてくれるうえに、該当個所をハイライト表示してくれるのでとても便利です。
また、アプリでは無いので、ブラウザからページを開くだけでOKなところも嬉しいです。
欠点は、正となるテキストがコピペ出来る状態でないと駄目なことですが、長文をチェックする時は大いに真価を発揮します。
英語が喋れないし読めないのに、英語サイトの更新担当になった方も良いかもしれません。
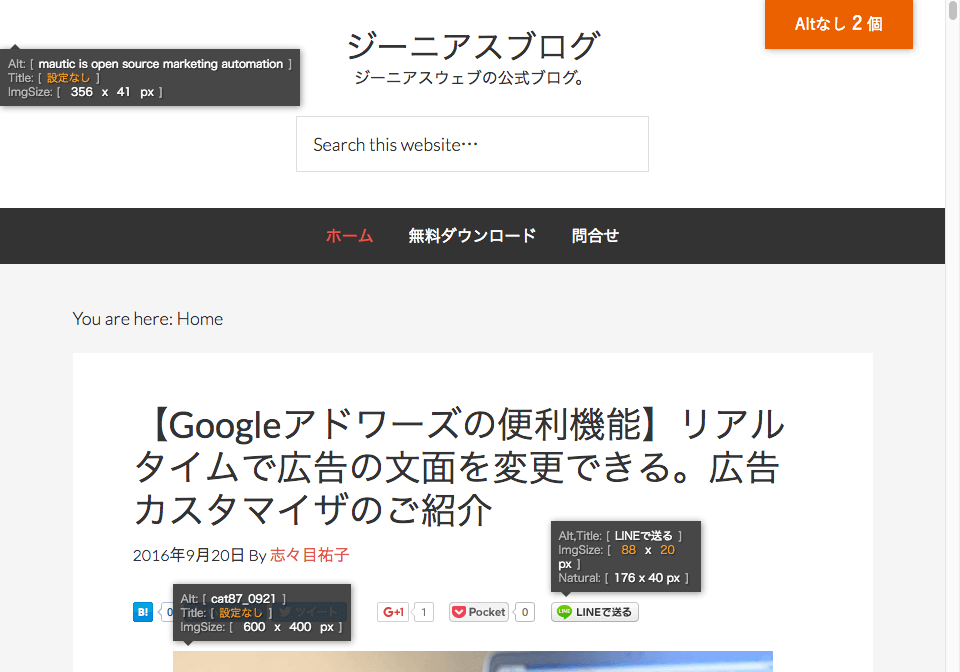
Alt & Meta viewer

ツールのダウンロードページ※要Google Chrome
https://goo.gl/CG8MOJ
こちらはGoogle Chromeにインストールして使う拡張機能です。
「画像のAlt」と「meta情報」が簡単にチェック出来ます。
画像のAltは画像の近くに表示されるので、どの画像のAltが切れているかすぐにわかります。
meta情報に関しても、titleやDescription、ogpなどを視覚的にわかりやすく表示してくれます。
更に高機能に設定出来る、 Web Developerなどもありますが、更新チェックレベルではそこまで必要ないのでこちらのツールで十分です。
使い方が簡単なのが良いです!
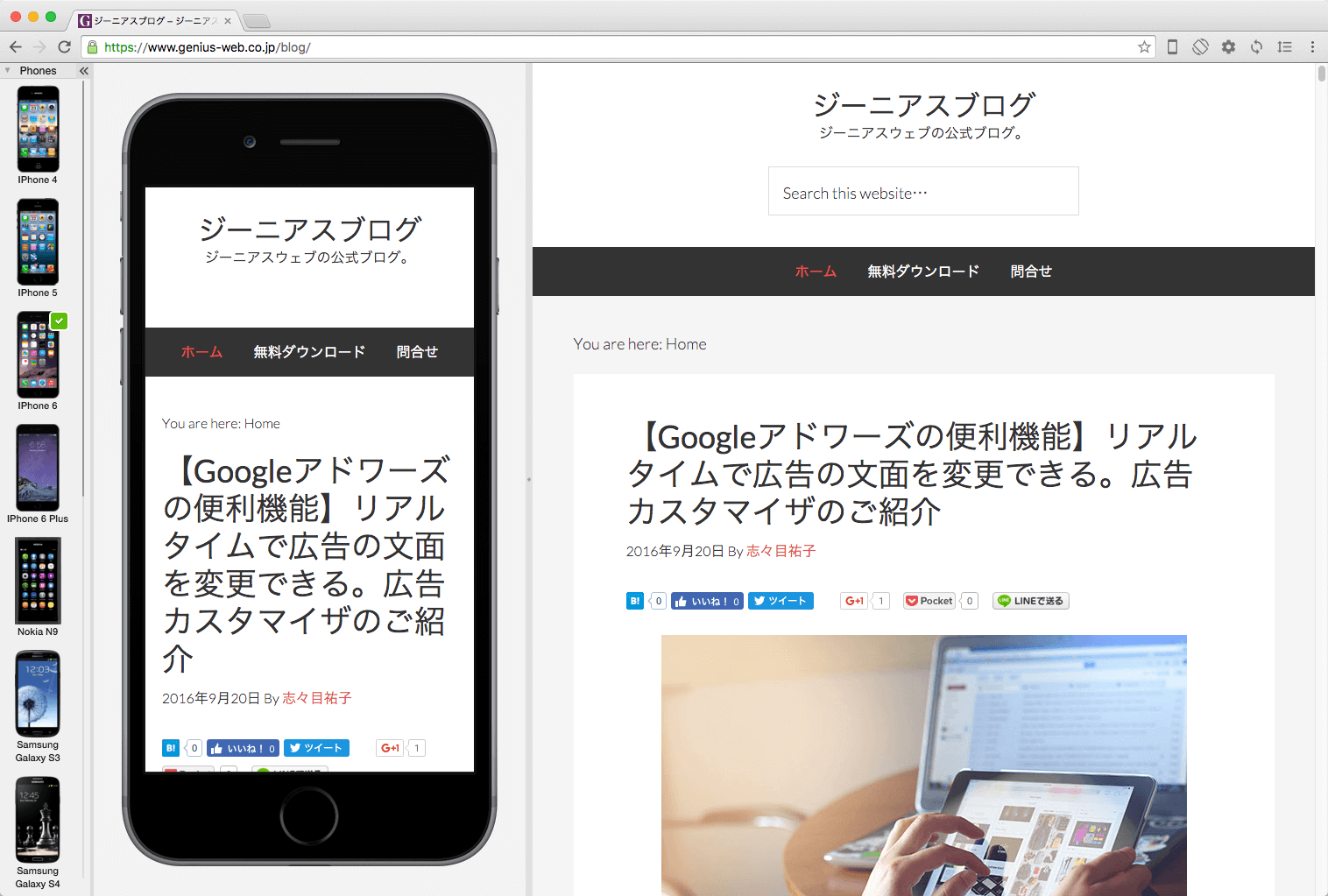
Blisk

ツールのダウンロードページ
dhttps://blisk.io/
FirefoxやChromeと同じWebブラウザです。
最大の特徴はデュアルディスプレイでPC・SPページを同時に表示させる事が出来る事です。
今まではPCページを開いたあと、ウィンドウを縮めたりしてSPページを確認していましたが、そんな面倒な作業から開放されます。
何より、PCはページは更新したけど、SPページを更新し忘れていた!なんてミスを減らすことが出来そうです。
最終的には実機で確認するのですが、テキストレベルの修正ならこれ1つで済みそうです。
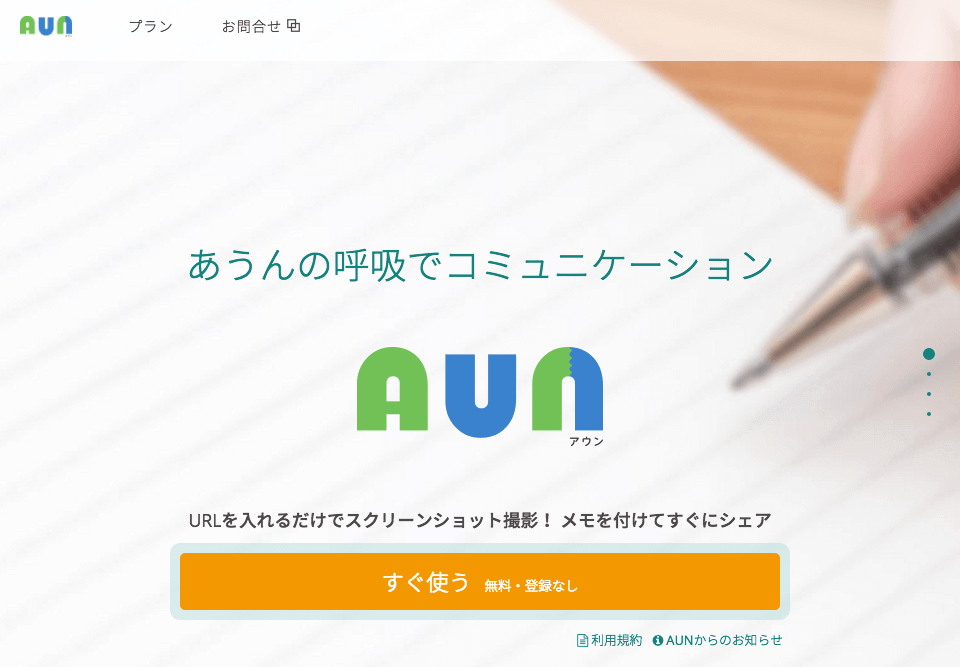
AUN[あうん]

ツールのサイト
https://aun.tools/
「URLを入れるだけでスクリーンショット撮影! メモを付けてすぐにシェア」できます。
簡単に説明すると、ページのスクリーンショットを取ってくれて、そこに注釈を付ける事が出来るツールです。
修正箇所が多い場合や、言葉で説明しにくい場合、作業拠点が遠距離でチャットでやり取りしている場合などに大変便利です。
さらに便利なのが、ベーシック認証がかかっているページにも対応していて、編集の保存時に閲覧パスワードを設定出来る機能もあります。
直接チェック作業が楽になるというよりは、チェックしたあとの修正指示に威力を発揮します。
あとがき
チェック作業はデザインなどに比べるととても地味に感じるかもしれません。
しかしこの工程は何よりも大事な工程で有ることも事実です。
商品価格を1円でも間違えて掲載するとクレームに繋がります。
食べ物のアレルギー表示を間違えてしまうと、命に関わることだってあります。
なので、今後も正確にスピーティーだけど楽にチェック出来る方法を模索していきます。