先日の大寒波で日本全体が雪や寒さで慌ただしかったのに、宮崎はチラチラとホコリ?に見えるくらいの粉雪しか降らなかったです。隣の鹿児島からの車には雪が積もっているのにこの差はどうだろうと思った次第です。
どうも皆様ごきげんよう、押川です。
今回はHPを作る上で必要な、「配色」をサポートしてくれるツールをご紹介します。
色が人に与える印象は様々です。企業のイメージカラーや業種でよく使用されている色の種類は沢山あると思います。
HPを作るうえで、配色の問題は常に付いて回るものですね。配色を考えるのが苦手という方はウェブ上にある、配色ツールを使用している方も多いと思います。
今回はその中でも『ウェブ配色ツール Ver2.0』というもので簡単ながら、配色について考えてみましょう。
■ウェブ配色ツールを使った基本的な配色方法■
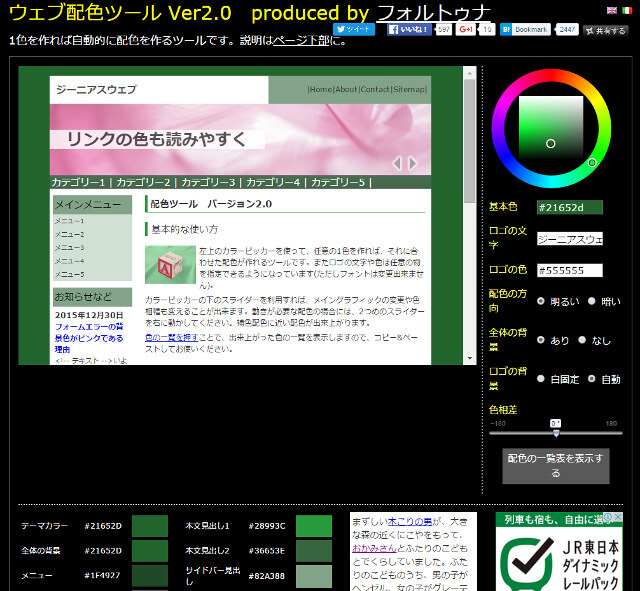
まずこの「ウェブ配色ツール Ver2.0」について。
テーマカラーを一色選べば、それにあった配色を提案してくれるツールです。Webサイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめです!

上記は緑を元に色相差0°で配色した例。色相差を0°にすると同系色(=同じ色の明度・彩度を変えた色)で配色されます。
一見調和されて見えますが、アクセントになる色がないため、全体的にぼんやりした感じに見えます。
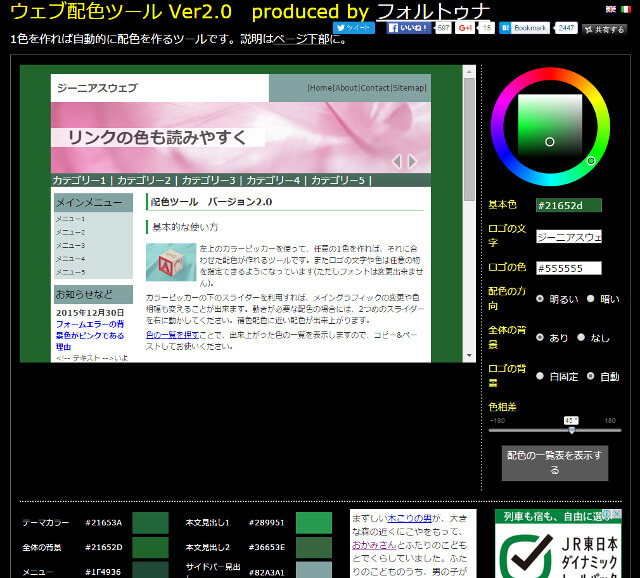
ではここで色相差を45°にしてみましょう。

いかがでしょう、変わりましたか?
類似色(=12色相環で隣にいる色)と同系色を合わせて配色され、少し色を変えてきれいに調和されていますね。配色に自信がない!という方は、とりあえず色相差を±30°~60°で試してみるといいと思います。
■補色のバランス■
色相差は180°、すなわち補色の配色を作ることができますが、ほとんどの場合やりすぎとなります。色の扱いに不慣れな人は色相差を小さめにしましょう。
というツールの注意書きの通り補色を使った配色は扱いが難しいです。確かに補色ベタ塗りを並べただけでは「やりすぎ」で終わってしまいますが、ポイントを抑え、色以外のデザイン要素を加えることで見事に調和させることができます。
対策1: 色の比重
補色を使う場合、その対となる色同士を同じ割合で配色するのではなく、メインで使う色とアクセントに使う色とで分けることでうまく調和します。例えばメインの色が青なら、その補色のオレンジや黄色をメニューバーのみ、ボタンのみなど部分的に使用します。
対策2: テクスチャを使う
ベタ塗りではなくテクスチャを使って質感を与えましょう。
対策3: パターンを使う
パターンを使って少し賑やかなデザインに。
対策4: 写真を使う
同系色でまとめられた写真を使うと、同じ色合いでも全く違った印象になります。
さて、いかがでしたでしょうか。配色は大切な要素ですが、それを最大限に引き出すためにテクスチャ・写真・パターンを利用することも必要ですね。
難しいところですが、少しの工夫で色々な方法が出てきます。
ツールとうまく組み合わせて、自身のイメージにピッタリのデザインができるお手伝いになれば幸いです。