
皆さんこんにちは、小野です。
9月も後半になりだんだん朝夜が寒くなりはじめましたね。
秋といえば読書の秋・食欲の秋・スポーツの秋…などいろいろありますが、私は「食欲の秋」です!
夏はアクティブに運動していましたが、最近カフェ巡りと写真撮影にはまっているので秋はゆっくりとした時間を過ごしていこうと思っています。
さて、今回の記事の内容は「webサイトのレイアウト方法」です。
webデザインのレイアウトはスマートフォンやタブレットの使用者増加に伴って日々新しいものがでてきています。
最新のトレンドもご紹介しつつ、定番のレイアウト方法を7つ厳選してご紹介していこうと思います。
目次/このページでわかること
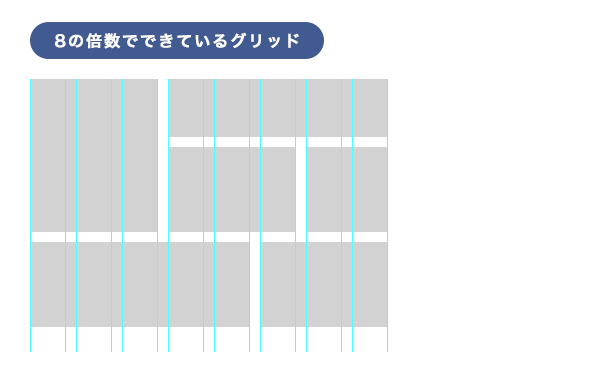
1.グリッドレイアウト

雑誌や新聞などの印刷物でもよく使われており、縦横の見えない線や格子状のブロックに合わせてブロック内の要素の大きさや配置を決定していく手法のことをいいます。
文章や画像、余白などグリッドラインに合うように配置することで整然とした安定感のある印象を与えます。
また、余白感を持たせて情報を区切っているので情報を整理して見せたい的にも効果的です。
グリッドレイアウトの列や幅は「8の倍数」をベースにして作成するとまとまってみえるといわれています。
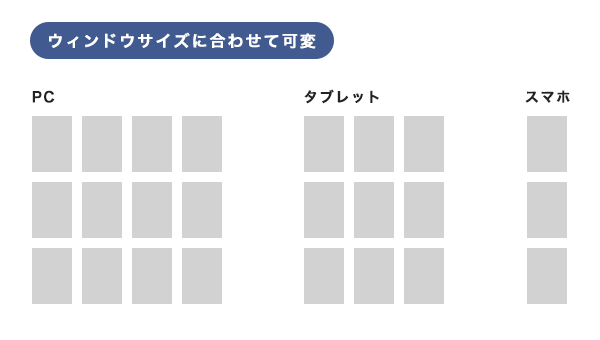
2.カード・タイル型のレイアウト

名前の通りカードのように四角形を並べた方法で各要素の中に画像やテキストを配置します。
このレイアウトはグリッドレイアウトの1種で、情報が区切られていて探しやすくレスポンシブとも相性が良いのが特徴的です。
また、小さなデバイスから大きなデバイスまで使用出来る万能なレイアウトで一度に多くの情報を見せるブログやECサイトでよく使用されています。
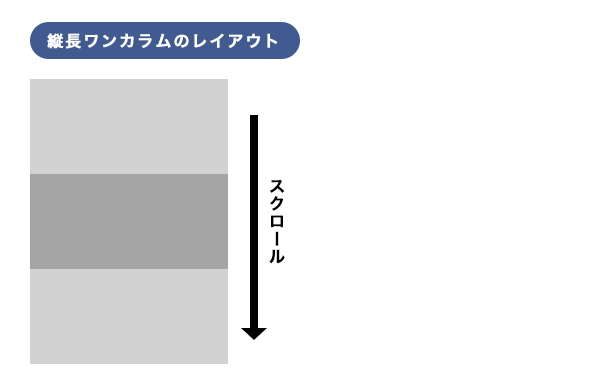
3.1カラムのレイアウト

1カラムのレイアウトは視線の誘導が少ないためサイトの掲載内容に集中できるレイアウトです。
そのためゴールに導くランディングページなどによく使用されます。
複数の要素を横並びにせず上から下に向かって並べるため、ディスプレイの横幅似合わせてコンテンツ幅を可変できるメリットがあります。
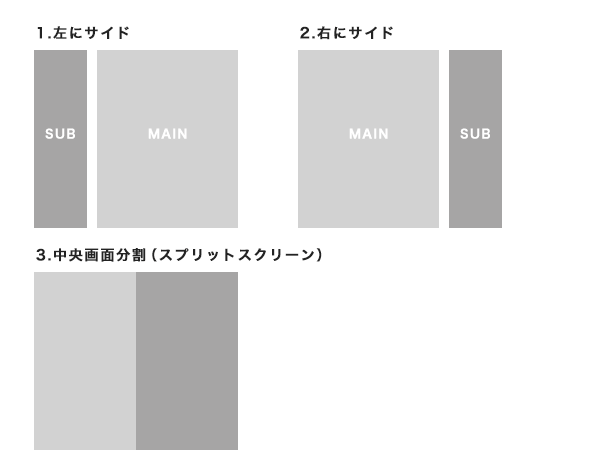
4.2カラムのレイアウト

グリッドレイアウトの一種で1カラムレイアウトと違ってサイドバーを配置できるので、メニューや他のページを見てもらいやすいというメリットがあります。
メインコンテンツがあってサイドにサブコンテンツがあるレイアウト昔からあるレイアウト手法ですが最近ではサブエリアを固定してメインエリアのみスクロールした形や中央で分割してみせる2カラム(スプリットスクリーン)の形がトレンドとなってきています。
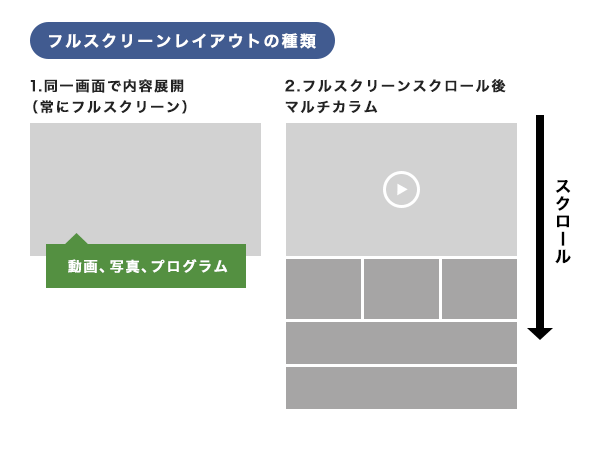
5.フルスクリーンレイアウト

このレイアウトは2013年のトレンドとなり現在もよく使用されている手法で、画面全体を使って写真や動画などを見せる1カラムのレイアウトです。
通常の画面スクロールだけではなく、スクロールでコンテンツを切り替えたり動的に遷移させることでユーザーの目を引きインパクトを与えることができます。
ビジュアル要素が全面的に押し出されるのでサイト全体にインパクトをもたせたり、ブランディングを強調させたい時に使用すると効果的です。
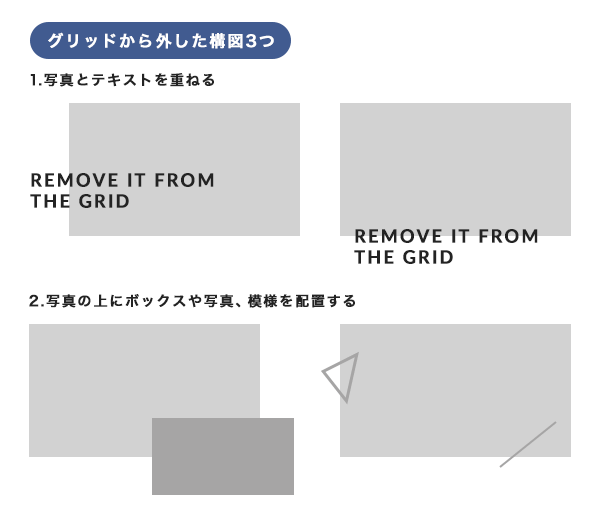
6.ブロークングリッドレイアウト

このレイアウトは従来のグリッドレイアウトを継承しながらも遊び心や個性をもたせてあえてルールからはみ出す手法です。
ただ単にランダムに配置するのではなく縦横に見えないグリッドラインを引いて整えたり揃えたりしつつ、写真にテキストを重ねたり、ボックスや模様を重ねたりして、余白を生かしてランダムに要素を配置します。
また、スクロールするとアニメーションが連動するパララックスとも相性が良いです。
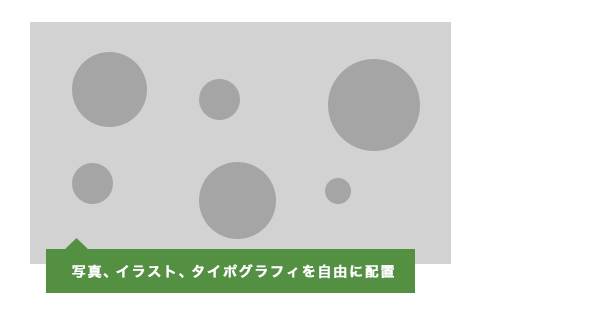
7.フリーレイアウト

フリーレイアウトはキャンパスに絵を描いていくようにグリッドにとらわれず自由に要素を配置するレイアウトです。
要素間のバランスや配置にセンスが必要となってきます。
パララックスを使い、スクロールに合わせてアニメーションを行うサイトも多く見られます。
今回紹介したのは押さえておきたいレイアウト7つですがこの他にもいろいろなレイアウト方法があります。
ECサイトやランディングページ、ブランディングサイトなどサイトの種類やコンテンツ内容によって変わってくるので、デザインのバランスとユーザーのサイトを見る目的を考えて適切なレイアウトを決めていくことが大切です。
ぜひ参考にしてみてください。それでは!