みなさんこんにちは。最近ニット系の洋服を大量買いした小野です。
南国宮崎も11月にはいりだいぶ寒さが増してきました。
2015年が終わるのもあと2ヶ月!
1日1日が充実しているので時間が経つのは早いものです。
さて、今回はデザインの基礎である文字のカーニングについてお話ししたいと思います。
■「カーニング」とは??
カーニング(英語: kerning)とは、主に欧文の組版において、プロポーショナルフォントの文字同士の間隔(アキ)を調整する技法のこと。(Wikipediaより)
photoshopやIllustratorなどで文字を打ったときに文字の間隔に違和感を感じることはありませんか?
その間隔を綺麗に整えるデザインのバランスをとることをカーニングと言います。
webデザインでいうとメインビジュアルやロゴマークなど画像としてデザインしたものは特に注意する必要があります。
ここでいくつかカーニングをした例を挙げていきたいと思います。

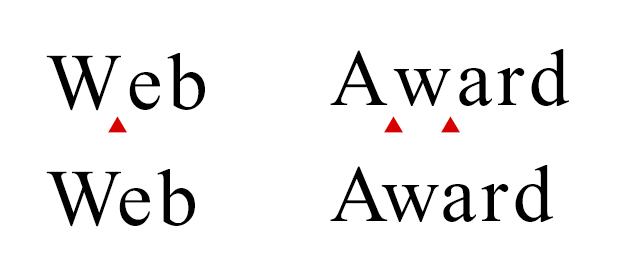
こちらは上がデフォルトの文字、下がカーニングで文字間を調節した文字です。
デフォルトのほうをみると赤い矢印の部分の余白が気になりますよね。
アルファベットの場合「W」や「A」など横に面積が大きい文字が並んだりするとバランスが崩れやすくなります。

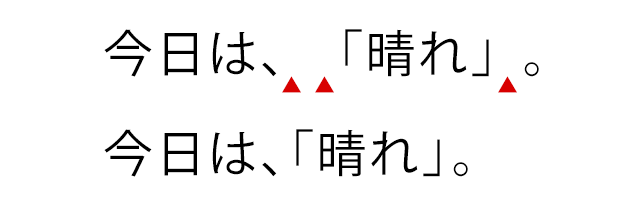
こちらは日本語文字をカーニングをした例です。
日本語の場合は「」や 。や、などの余白が気になります。
小さい文字だと気にならない文字でもこうして画像として拡大されると余白が目立ってしまうので調節する必要があります。
photoshopではカーニングを文字パレットで調節することができます。
また文字間を詰めたい部分にカーソルをあわせ、ショートカットキー[alt]+[←]or[→]で文字一つずつに設定することもできるので細かくカーニングを設定したい場合はショートカットキーを使ったほうが時間の短縮にもなるのでとても便利です。
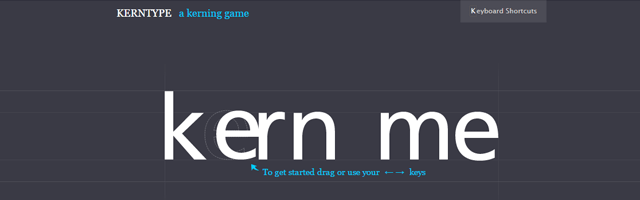
「カーニングが苦手だ!!」という方はゲーム感覚でカーニングをできるサイトもあるので是非やってみてください!
点数化されるのでなかなかおもしろいですよ~
KERNTYPE
いかがだったでしょか?こうやって見比べてみるとカーニングをすることって大事ですよね。
私はこれまで自分で作品としてデザインする時は特に気にせず、カーニングをする習慣もつけていなかったのですが、実際に仕事という形でお客様のためにデザインすると小さい部分にも目を配らないといけないなと感じる場面がたくさんあります。
「1pxのこだわりをもてる」、そんなデザイナーになりたいなと思います。