皆さんこんにちは、小野です。
最近梅雨入り前ですが、かなり蒸し暑い日が続いてますね。
半袖でも全然過ごせる気温なので、これから夏がくるのが恐ろしいです・・
去年の時計焼けがまだ若干残っているので、今年は日焼け対策をしっかりしていきたいところです!
今回はPhotoshopの機能の一つである「アートボード」についてご紹介していきたいと思います。
ご存知の方も多いかと思いますが、初心者の方は覚えておけばデザイン作業の時短にもなるのでオススメの機能です。
目次/このページでわかること
アートボードとは?
Photoshop CC2015から追加された機能で、複数レイヤーを1つのPSDファイルに集約することができます。
アートボードの配置は簡単にでき、パーツの遷移もアートボード間ですぐにできます。
たくさんのデバイスのサイズがプリセットとして用意されているのも特徴です。
アートボードの基本の使い方

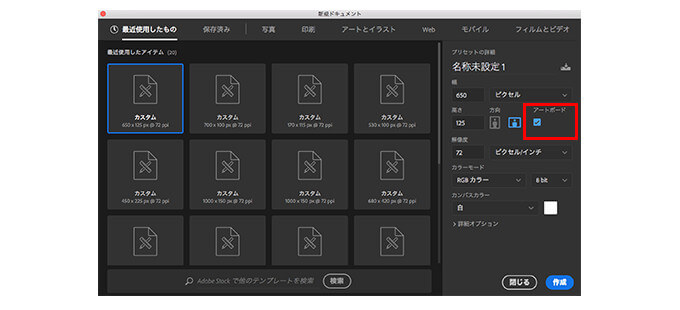
上メニューのファイルから新規作成、またはcommand(Ctrl)+Nで新規ドキュメント作成の画面を開きます。
この画面でアートボードにチェックを入れることでドキュメントがアートボードとして作成されます。

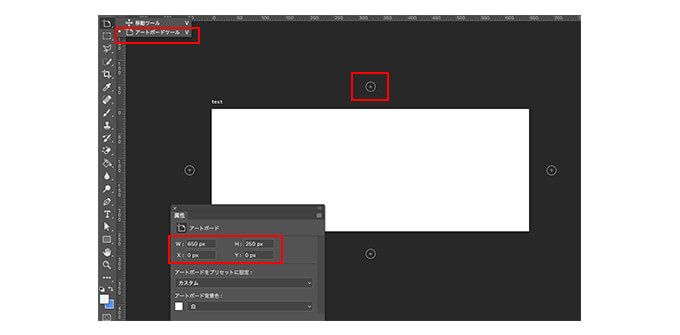
サイズは「アートボードツール」を選択した状態でボードの境目をクリックしながら引っ張って変更、もしくは「属性」ウィンドウから数値を入れてサイズを変更することも可能です。
上下左右の+ボタンで、ボードを増やすことができます。
アートボード機能のメリットとデメリット
メリット
- 複数のデザインを1つのpsdで管理する場合ファイル容量が大きくなる
- 複数デザインを1つのPSDで管理できる
- 後からアートボード化したいと思ったものでも、グループからアートボード作成ができる
- アートボードごとにJPG、PNGにクイック書き出しができる
デメリット
- 複数のデザインを1つのpsdで管理する場合ファイル容量が大きくなる
具体的な活用法
実際に私が業務でアートボードを使用するときに活用している方法をご紹介します。
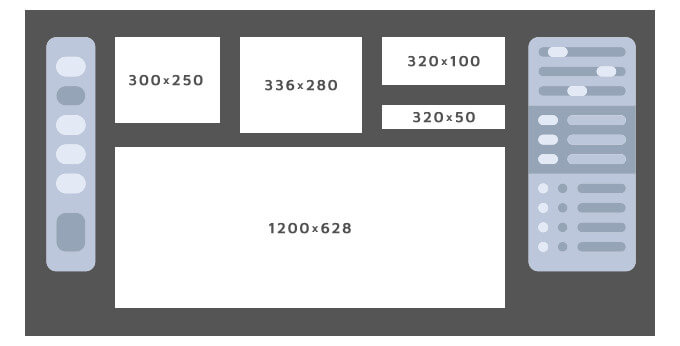
複数サイズのバナーデザインの管理

広告バナーにはディスプレイ広告用や facebook、インスタ用などたくさんの種類があり、1サイズにつき1つのデザインデータで管理するとデザイン修正も確認も手間がかかってしまいます。
アートボードを使用して複数のバナーサイズを並べてデザインしていくことで、1ファイルで済み管理も楽になります。
さらに、アートボードごとに画像アセットを設定(例:300_250.jpg、1200_628.jpg)、もしくはクイック書き出しをすれば書き出しデータの受け渡しもスムーズにできるのでとても便利です。
ナビの展開イメージやデザインガイドを並べてデザイン

例えばスマホのデザインで横から出てくるタイプのナビを作成する際は非表示レイヤーで作成するよりも、アートボードで隣に並べてデザインすることでイメージも付きやすく、パーツのアートボード間の移動も簡単に行うことができるのでおすすめです。
また、デザインガイドを隣にアートボードで並べておくことで、すぐに色情報や余白のルールを確認できるのでそういった場面にも役立ちます。
まとめ
アートボードはバナーデザインや複数のデザインを管理するのにとても便利な機能ですが、その反面ファイル容量が大きくなるというデメリットもあるので、使用用途によって使い分けていくことが大切です。
ちなみにこのブログ記事で使用している画像もアートボードで作成して1つのpsdファイルで管理しています。
もし使用したことがない方はぜひ活用してみてください!それでは。