皆様正月ボケしてやいませんか?
私はまだまだ正月気分です。
あんまり正月してないもんで雑煮とか食べちゃってます。
こんばんわ。香川です。
今回のテーマは”ラフ作成”についてです。
クライアントからのご依頼を受けて、もろもろの精査が終わったあと、
「さてサイト作成に入るぞ!」と意気込んだ時、
真っ先にディレクターが行なわなければいけない仕事がラフ(ワイヤーフレーム)作成です。
後ろには、デザイナーやコーダーが「まだかまだか」と控えています。
ただ、いつも思うのですがラフとワイヤーフレームの違いの定義は何でしょう?
人によって解釈が違うので、食い違いが生まれることがあります。
今回は、いずれにしても”デザインを起こす前の作業”ということで一括りにします。
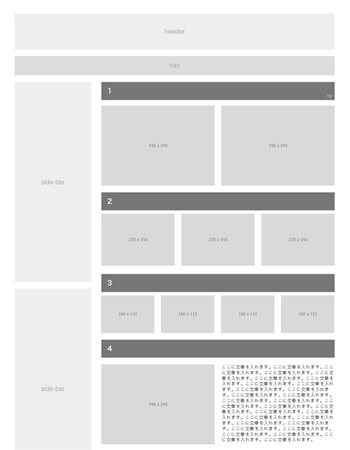
簡単に言えば、”webサイトにおける設計図の作成作業”ですね。
設計図なしに、デザイナーは動いてくれません。
しかし、この作業においては色んなタイプの人がいるので、少し面白さを感じています。
色などはあまり使わず、構成のみをシンプルに作る人から、
色やテキストまでを具体的に作り込む人もいます。
デザインの弱いディレクターであれば前者、
デザイナーに限りなく近い人であれば後者と言えるのではないでしょうか。
何を隠そう私は前者です。
しかし、しっかりと時間を取らなければならない大切な仕事であるということは確かです。
何故なら、「どんなサイトになるのか」「できるだけ戻りがないようにできるか」など、念密に構築しなければいけないからです。
特にトップページのラフ作成となると、いくらデザインが苦手だからといっても、
レギュレーションの設定(使用色、フォントなどの設定)やテキスト(全て埋める必要はないが)部分の作成作業は避けては通れません。
それではここから、実際に私が行っているラフ作成作業をご紹介いたします。
あくまでも既にテーマやコンセプト、サイト構成、ターゲットなどが決まった状態でのお話しになります。
(1)ライバル分析
作成前に行っているかと思いますが、あえてもう一度行います。
競合他者がどのようなサイト設計(狙い)を行ってるかを重点的に比較し、参考にするのです。
他サイトで結果が出ている(上位表示、有名)”設計”は、
試行錯誤、あるいはやり手の製作者が作成したそれと言えるからです。
丸パクリしてしまうのは問題ですが…。
(2)サイト(ページ)に必要な情報の生成(ナビ、サイド、ロゴ、バナーなど)
この時、色やテキストを決め込む必要はなく、使用するかしないかなどで良い。
問題はしっかりイメージできているかどうかです。
(3)ざっくりと手描きする(スケッチ)
すごく汚くても良い(絵心がなくても大丈夫)ので、紙の上で大まかな構成を作成します。
この時点では、何度でもやり直しがきくのでできるだけ汚く作っちゃいます!
(4)Fireworksで清書
私の場合は元々所持(パイセンから拝借)しているテンプレートを使用します。
テキスト部分も、キャッチコピーや見出しなどはこの時に作成します。
まだまだざっくりとで良い。
(5)確認、比較、修正
一度作成したものをもう一度他社サイトと比較してみます。
キャッチコピーや見出しが弱くないかを再確認し、修正を行います。
順番の入れ替えなどは最もよく行います。
(6)仕上げ
最後にどんなフォントや色を使用するかを決定し、画像やテキスト(仮でも良い)をはめ込んでいきます。
もうブレてはいけません。
イージーなパズルのような感覚が持てていたら最高ですね。
以上で、私のラフ作成は終わりです。
余裕があればデザインを入れるのも良いでしょう。
とにかく大事なことは、見せ方の工夫や順番です。
コンテンツ違いでコンバージョン率が大きく異なる場合があるので気をつけましょう!
…最近自己流ばかり紹介してるけどほんまにいけてんのか?
ん〜どうでしょう!
それでは。