最近、雨が急に降ったり、カッと太陽が照りつけたり、変な天気が続きますね。
傘を持つのが嫌なので折りたたみ傘派ですが、この前の台風で折れました。
結構いいお値段の頑丈な折りたたみだったのでショックです。
台風の時に折りたたみはいかんでしょ、ということは、ツっこまないでください。
今回はデザイナー以外でも使える「デザインの4原則」についてお話しします。
デザイナーじゃないからなあ・・・結局は作り手のセンスなんでしょ・・・と思われるかもしれませんが「基本的なルール」を押さえることで、デザイナー以外の方でも、サイト制作や書類作成など、全体的なバランスが格段に良くなります。
目次/このページでわかること
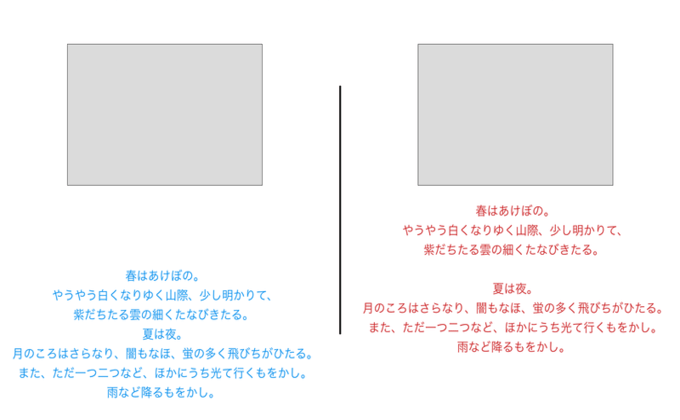
近接(グループ化)
簡単にいうと、関連する情報をまとめることを目的とします。
逆に異なっている内容は間隔を開けることで、視認性がUPします。

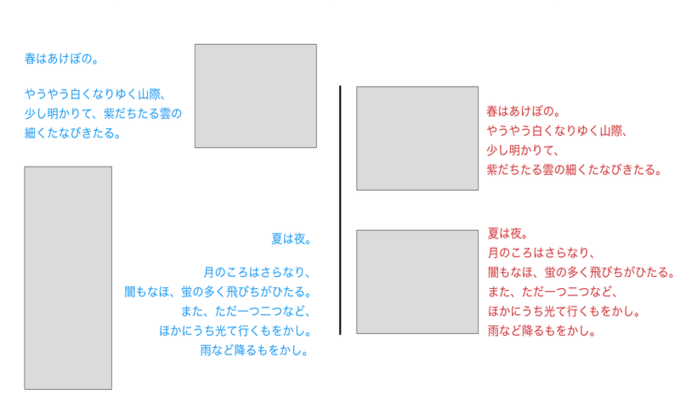
サイトを作る際、写真やイラストなどのコンテンツを配置する時、その説明文はどの位置にあれば見やすいのか?で考えてみます。
左はスペースが開きすぎて、文章と関連しているか分かりづらい感じがします。
右の様に近くに置いてあげることで、コンテンツが文章に関連づいていることが分かりやすくなります。また、春と夏とでスペースを開け区切ったことで、より文章が見やすくなったかと思います。
整列(揃える)
情報をを配置させる際、ルールを決めることで視認しやすくなります。
綺麗に揃っていれば「なんか見辛い、違和感がある」ということは少ないです。

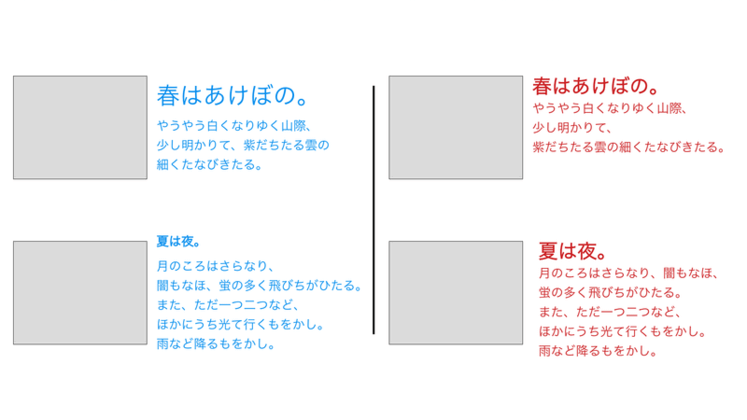
左は文章とコンテンツがバラバラに配置されているため、どの項目に関連づいているかが分かりにくいですね。右の様に、揃えて並べることで、横のコンテンツが関連していることが一目で分かります。どれかに沿うように並べることで、視覚的繋がり、一体性が生まれます。
反復(ルールの繰り返し)
フォントの書体、線、色・・・使う要素の中で「これは変えない」「これは揃える」とルールを決めることで、一貫性をさらに強調できます。

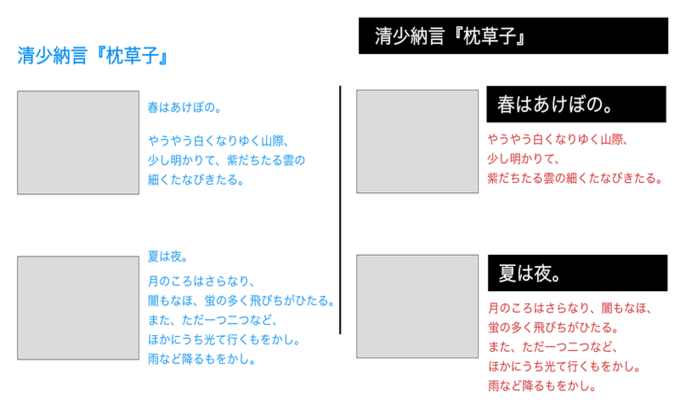
左は春は〜は文字サイズが大きく、夏は〜は太字になっています。これではどこが強調なのか見辛いですね。右のようにサイズ、太さを揃えて反復することで見やすくなります。
コントラスト(強調)
色のコントラストをイメージしがちですが、ここでいうコントラストは「情報と情報の差をつける」という考え方です。例えば、「この要素を強調したい」という場合の時に、色や形で差別化をすることで他との差で目立たせる場合などに使用します。

ちょっと大げさですが、タイトル、小見出しなど、ただ並べるよりかは、ハッキリ目立っています。
まとめ
見やすい、分かりやすいものは何らかの「パターン」があることが分かりました!
また、レスポンシブ対応など、PCとスマホでデザインを変える、見やすくする時にも、大事な考え方のひとつとなリます。スマホの小さな画面で見た時、どこを、どの位置で強調させれば分かりやすくなるのか、4原則を当てはめながら作っていけば、より良いデザインになりますね。
サイト制作だけではなく、論文やプレゼン資料、はたまたラブレターにも使える考え方なので、実践あるのみ!ですね。それでは!