こんにちは、ジーニアスウェブの和田です。
明日からはもう9月になりますね、夏も終盤でしょうか。
そんな終盤ですが私は来月BBQにいきます。平成最後の夏(?)の思い出になりそうです。
さて、最近、文字の読みやすさを重視したデザインに携わりました。
「なぜ読みやすいんだろう?」
そう感じるデザインについて、今回は少しご紹介したいと思います。
その1:コントラストを強くする
背景色と文字色のコントラストが低いと、文字は読みづらくなります。
背景色白 + テキスト色黒
が基本ですが、強すぎるとえぐみが出てしまうので注意が必要です。
背景色と文字色を入力すると、読みやすさをチェックしてくれるツールを活用するのもOK。
実際に読みやすいサイトを参考に、観察していきます!
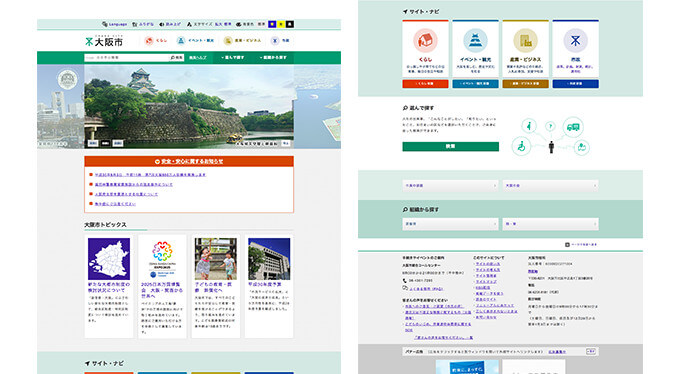
大阪市
文字色:#333
背景色:#fff
行政のサイトは様々な年代の方が読まれる可能性があります。テキストが読めるかどうかはとっても重要です。
白背景に文字色濃いグレーでまとめられており、重要なボタンは目立つ色で尚且つコントラストが強いです。
サイト上部には文字サイズ・背景色を切り替えられますね。
黄背景に青文字色などは、色覚の違いによる見え方を考慮したものです。
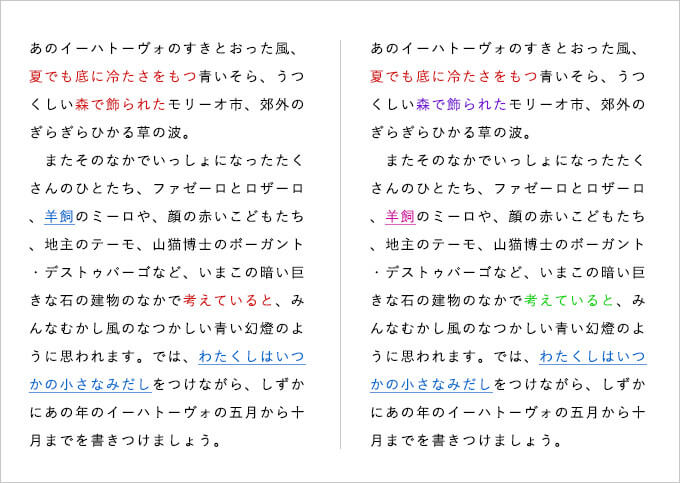
その2:色を多用しすぎない
右だと、リンクがどれなのか分かりません・・・
下線は重要なテキストに引いてるの?
どれが重要な色?
クリックできるのはどれ?
読み手を惑わせる色の多用を控えると、ぐっとまとまります。
最後に
今回紹介したのはほんの一部ですが、
文字が読みづらいな、、と感じた時はぜひ試してみてください。