
こんにちは。ジーニアスウェブの杉田です。
2018年になり、もう1週間が経ちました。
皆さまはどのようなお正月を過ごされましたでしょうか?
私は、食べて呑んで寝て…の繰り返しでナマケモノになっていました。
気持ち切り替えてバリバリ制作していきますので、本年もどうぞよろしくお願いいたします!
さて、デザインデータをWeb用に書き出す際、
どのように書き出し作業をされていますか?
大半がPhotoshopで、画像アセットの機能を使用されているかと思います。
しかし、いつの間にやらIllustratorにも画像アセットが使えるようになっていたのです!
ご存知でしたか?私はつい最近知りました…
ですので、自分の覚書きも兼ねて、ご紹介させていただきます。
Photoshopの画像アセット機能が使えるようになってからというもの、画像の書き出しがとても便利になりました。
スライスで書き出しをしていた頃が懐かしいですね。
しかし、Illustratorで作られたデザインのため、スライスで画像を書き出さなければいけない事もあります。
(Illustratorは、個人的にとても大好きなツールなのですけどね…)
そんな時に、新しい書き出し機能を使えば、スライスをひとつひとつ作成するよりも便利になりました。
その1. スクリーン用に書き出し
ファイル > 書き出し > スクリーン用に書き出しを選択。
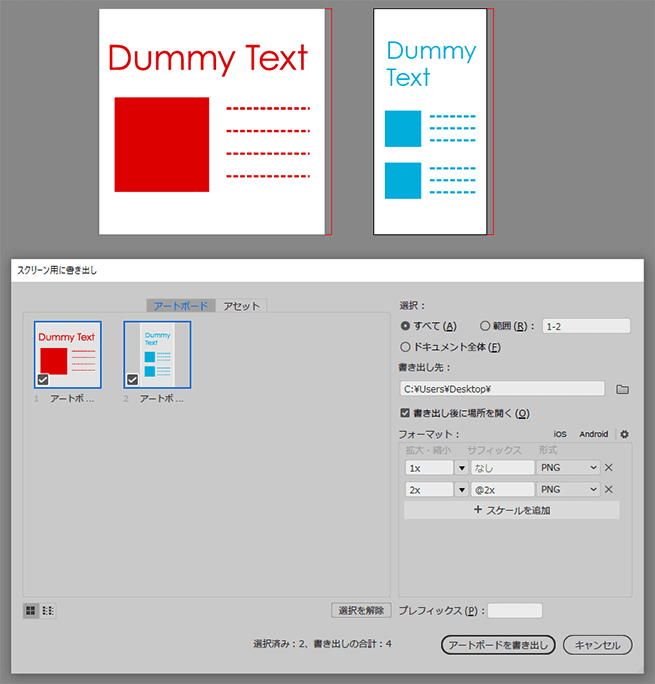
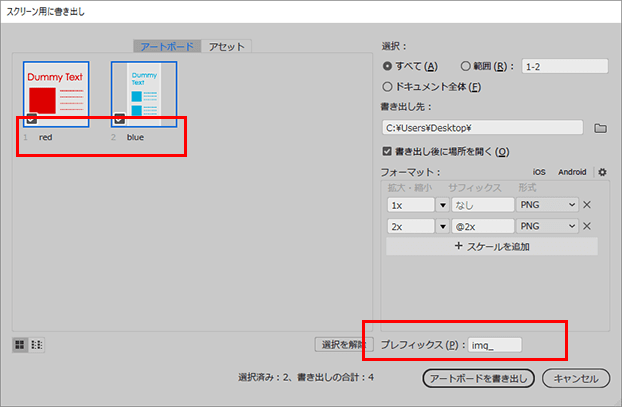
すると、スクリーン用に書き出しパネルが表示されますので、「アートボード」タブを選択します。

パネルには、書き出しが可能なアートボードが表示されています。
チェックボックスがありますので、書き出し対象の選択・選択解除を選ぶことが出来ます。
では、書き出し設定をしていきましょう。

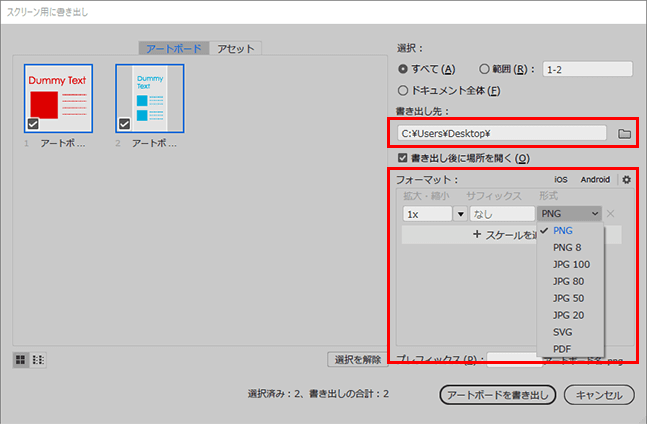
書き出し先はお好きなディレクトリを指定し、
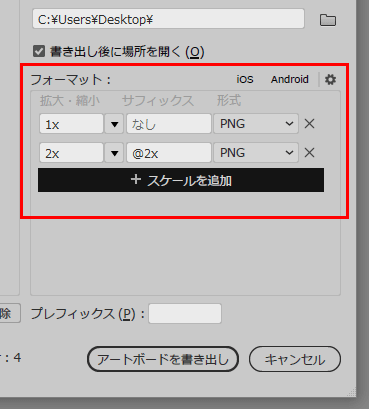
フォーマット形式を選択します。
JPG、PNG、SVGなど、必要な書き出し形式はひと通り揃っています。
書き出し時のファイル名も、もちろん指定できます。

プレフィックスは、書き出しファイルに共通で付与するファイル名です。
また、書き出し形式は「スケールを追加」で、複数の形式を選択することも可能です。

色々使える良い機能が装備されていますね!
もろもろ、書き出し設定が完了したら、
「アートボードを書き出し」をクリックします。
これで、書き出し先にアートボードが書き出されます。
続いて、その2.へ進みます。
その2. アセットの書き出し
その1.では、アートボードごとに書き出しをする方法でした。
その2.では、パーツごとに書き出す方法をご紹介いたします。
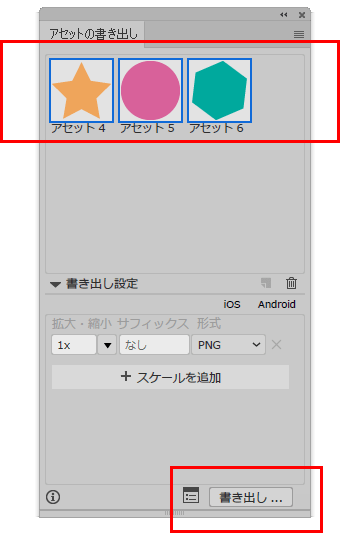
まずは、ウィンドウ > アセットの書き出しを選択し、アセットの書き出しパネルを表示させます。

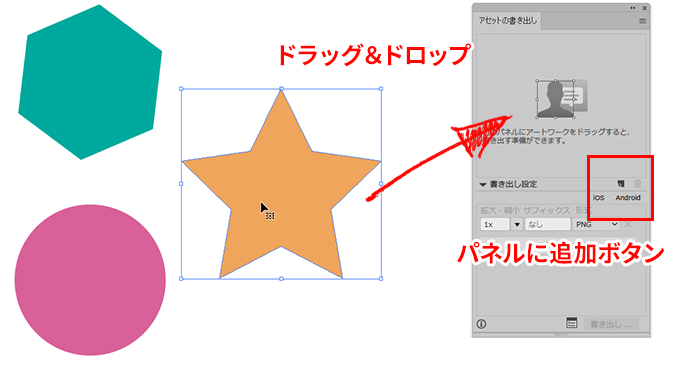
パネルが表示されたら、書き出したいオブジェクトを選択し、
パネルにドラッグ&ドロップ、もしくは、「選択したアートワークをこのパネルに追加」ボタンをクリックします。
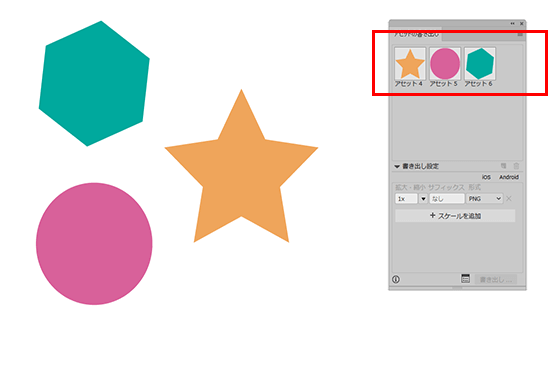
すると、パネルに選択したオブジェクトが表示されました。

書き出したいオブジェクトをパネル上で選択します。

あとは、パネルの「書き出し」ボタンをクリックすると選択したオブジェクトが書き出されます。
書き出し設定は、その1.と同様です。
ちなみに、このままだとマスク処理をしている場合、マスクをかける前の元のサイズで書き出される仕様のようです…
しかし、心配ご無用です!引き続きご紹介します。
オブジェクトにマスクがかかっているときの対処法
方法は2つあるようです。
<対処法 1>
① 書き出したいマスクのサイズでアートボードを追加
② ①で追加したアートボードを書き出す
<対処法 2>
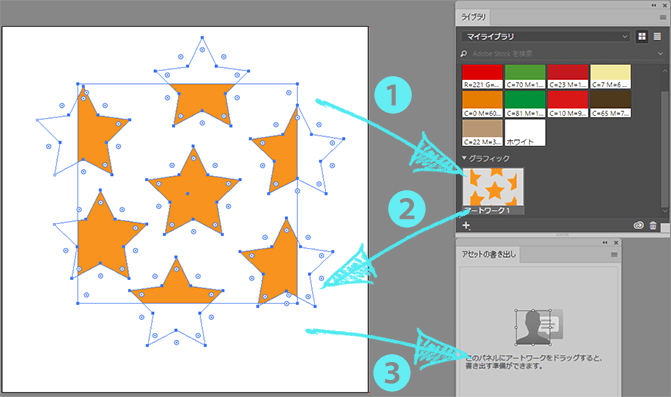
① マスクをかけているオブジェクトをライブラリに追加
② ①で追加したオブジェクトをアートボードに配置
③ ②で配置したオブジェクトをアセットの書き出しパネルに追加
④ 書き出し

さいごに
今までは、IllustratorでのWeb用画像の書き出しが非常に面倒でしたが、
アートボードやアセットの書き出しが出来るようになりましたので、
Illustratorデータを渡されても、少しはビビらなくて良くなったかなと思います。
しかし、Photoshopの画像アセットに比べると、まだまだ発展途上ですので、さらに使いやすくパワーアップしてくれることを祈りましょう。
それでは、また。